티스토리 북클럽 스킨 기준으로 블로그 이름은 화면 왼쪽에 나오도록 설정되어 있다. 블로그 제목 아래부터 본문 글이나 카테고리 전체 글이 나오는 구조인데 설정을 통해 제목 바로 아래 블로그 주요 사항을 표시할 수 있다.

해당 기능은 없어도 상관없지만, 사용하면 방문자에게 특정 기능에 쉽게 접근할 수 있도록 도와준다. 위는 홈, 태그, 방명록을 예시로 만들었는데 공지사항이나 페이지를 활용하면 특정 콘텐츠 노출을 적용할 수 있다.
목차
1. 상단 메뉴 설정 방법
2. 공지사항 설정 방법
3. 페이지 설정 방법
1. 상단 메뉴 설정 방법

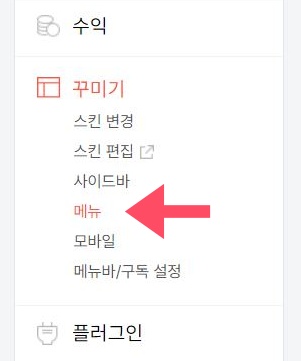
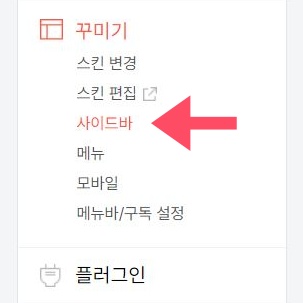
상단 메뉴 설정을 위해서는 먼저 티스토리 로그인 후 관리 화면 왼쪽 메뉴 중 [꾸미기] - [메뉴] 경로로 들어와야 한다.

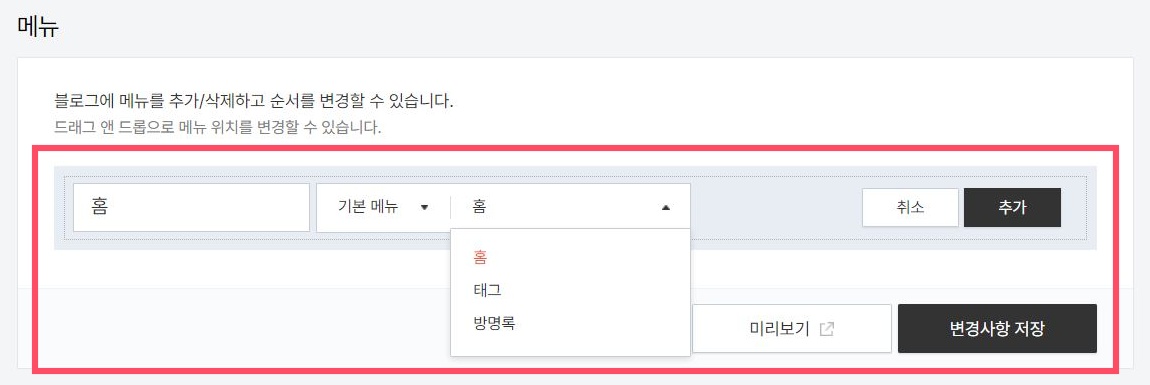
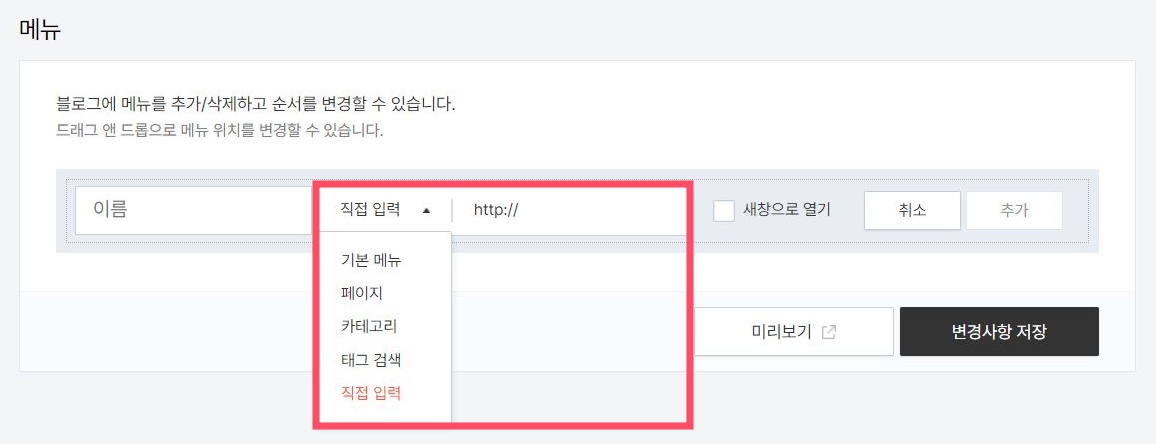
메뉴 화면 가운데 [+ 메뉴 추가] 버튼을 누르면 위와 같은 옵션을 볼 수 있다. 이 글 위처럼 기본 메뉴만 설정한다면 가운데 화살표에서 [기본 메뉴]와 홈, 태그, 방명록 선택 후 [추가] - [변경사항 저장]을 클릭하면 된다. 메뉴는 한 번에 하나씩 만들 수 있어서 총 세 번 만들어야 한다.
2. 공지사항 설정 방법

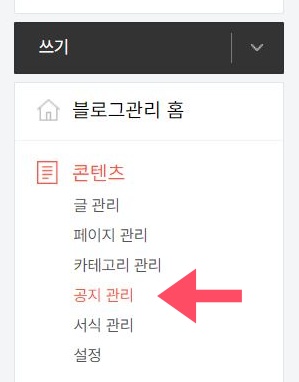
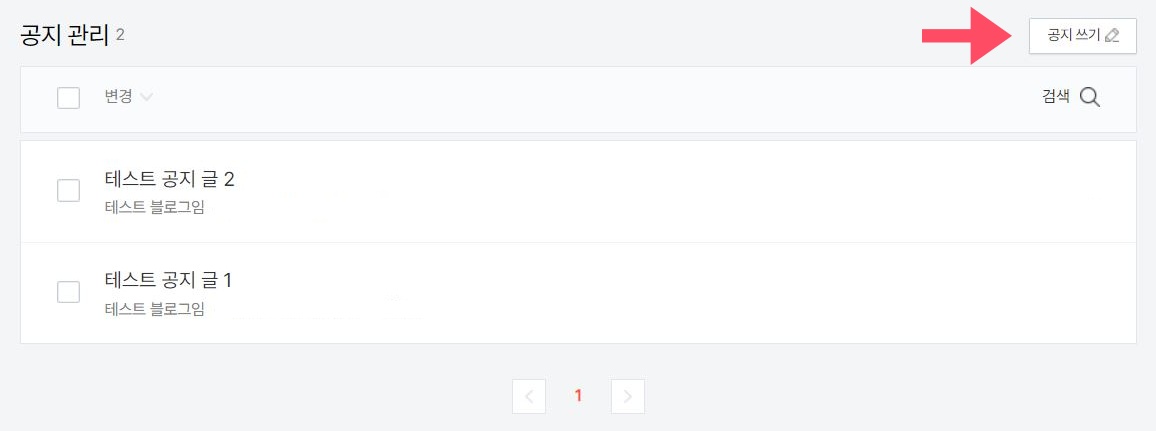
블로그를 계속 운영하다 보면 방문자들을 위한 공지 글 작성이 필요할 수 있다. 티스토리에서 공지 글은 일반 글과 다르게 공지 글 페이지에서 작성해야 하는데, 블로그 관리 홈 왼쪽 메뉴 중 [콘텐츠] - [공지 관리]로 이동하면 된다.

처음 해당 페이지로 오면 아무 글이 없지만, 화면 오른쪽에 있는 [공지 쓰기] 버튼을 클릭하면 글을 작성할 수 있다. 참고로 공지 글은 공개/비공개 두 옵션만 있고 태그/카테고리 설정이나 예약 발행 옵션은 없다.

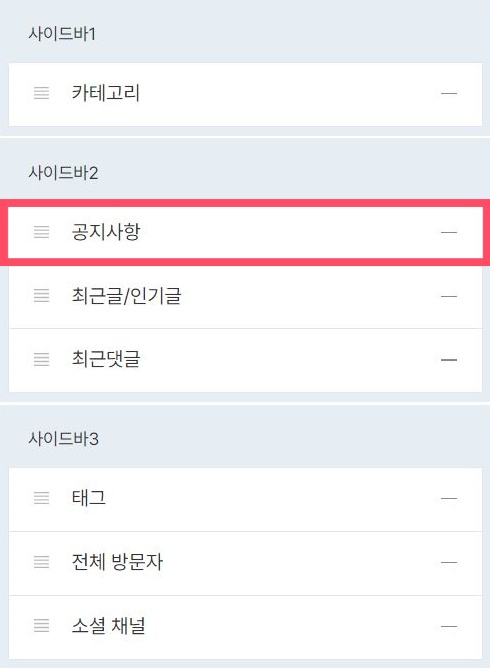
블로그에 공지 글 목록을 보여주는 곳은 우선 사이드바 영역이 있다. (관리 홈 왼쪽 메뉴 중 꾸미기 - 사이드바)


위처럼 사이드바 영역에 공지사항 메뉴가 있으면 방문자는 공지사항 목록을 볼 수 있다. (글 제목 클릭 시 각 공지 글 내용 확인)

만약 블로그 상단 메뉴 영역에 공지사항 글을 보이게 하려면 조금 전 확인 한 [메뉴]를 통해 설정할 수 있다. 그런데 설정을 하려고 해도 가운데 메뉴 목록에 '공지사항'이 없을 것이다.
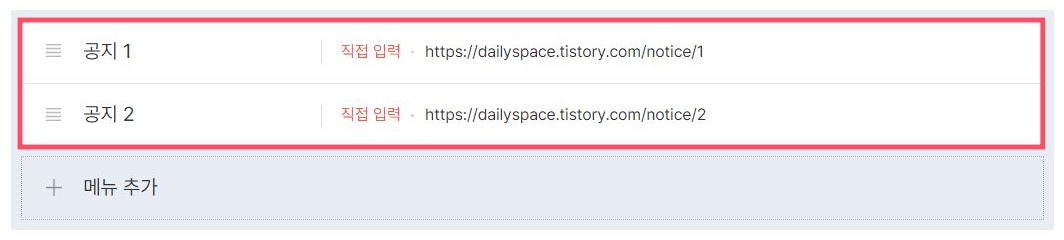
이때는 맨 아래 [직접 입력] 선택 후 오른쪽 칸에 공지 글 url 주소를 직접 입력해야 하고 방법은 아래 두 가지가 있다. (왼쪽 칸에는 이름 입력)
* URL 확인 방법 : 공지 관리 화면에서 해당 글 제목 클릭 - 새 창에서 블로그 공지 글 열림 - 주소창에서 주소 복사
1. 공지 글 1개씩 설정 :


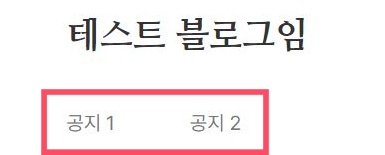
첫 번째 방법은 메뉴 하나당 공지 글을 하나씩 연결하는 방법이다. 이렇게 하면 공지 글 개수만큼 상단 메뉴에 목록이 생기는데 공지 글 개수가 적을 때 사용하면 좋다. (만약 공지 글을 5~10개 또는 그 이상 설정하면 방문자 가독성이 떨어진다)
2. 공지 글 전체 보이기 :

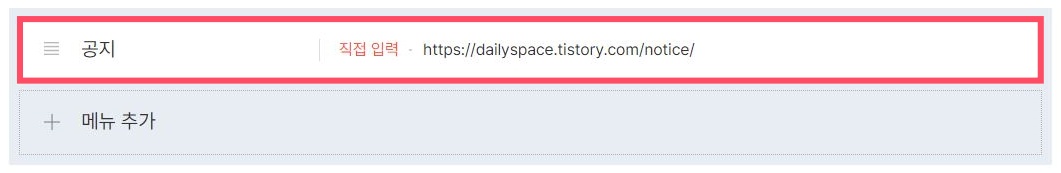
두 번째 방법은 공지 메뉴를 하나만 만들고 클릭 시, 여태 작성한 전체 공지 글을 한 페이지에서 보여주는 방법이다. 메뉴 생성 방법은 같지만 url 주소를 조금 수정해야 한다.
- 개별 공지 글 주소 : https://xxx.tistory.com/notice/123
- 전체 공지 글 주소 : https://xxx.tistory.com/notice/
즉, 원래 공지 글을 작성하면 글 주소 뒤에 숫자가 붙는데 이걸 빼고 '/notice/'까지만 입력 시 전체 공지 글을 한 페이지에서 볼 수 있다. (자신의 블로그에 작성한 공지 글이 여러 개 있다면 확인해 보자)

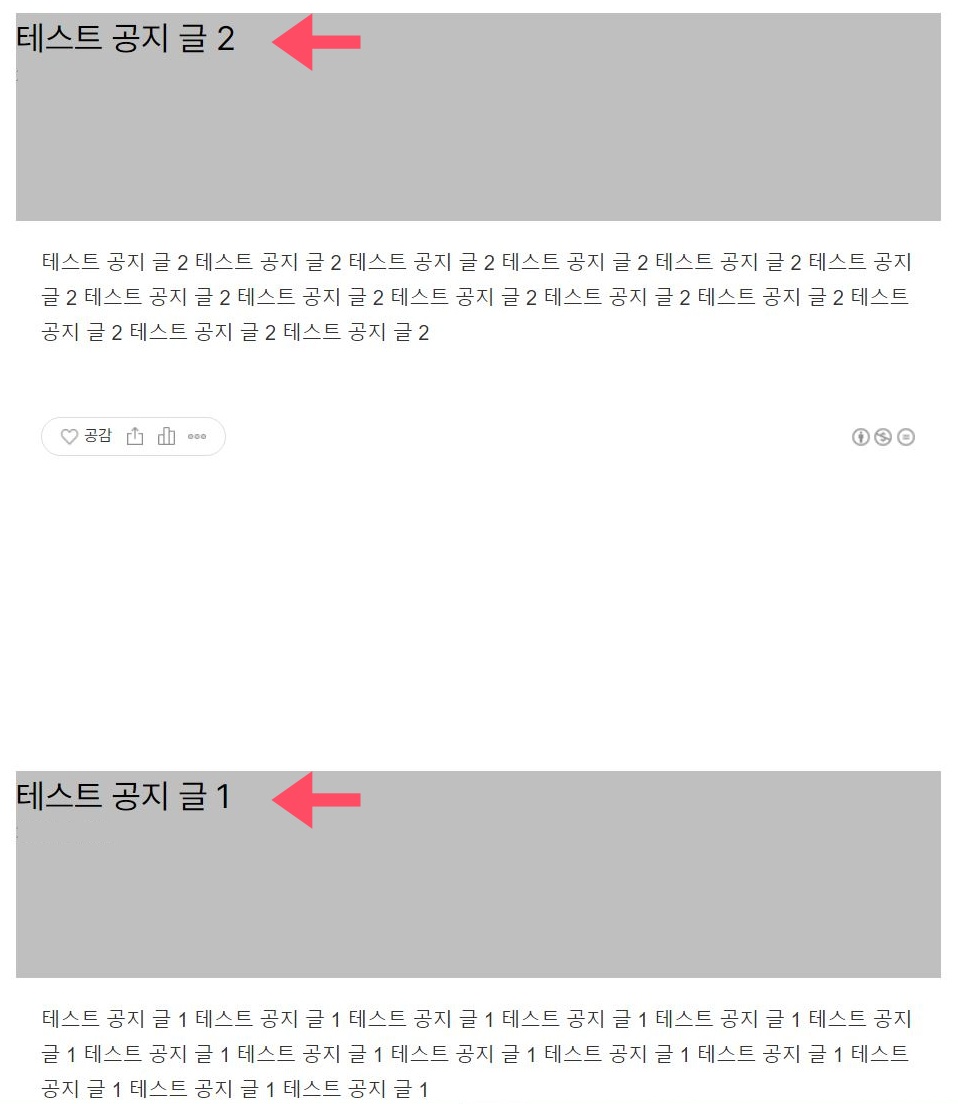
티스토리 북클럽(BookClub) 스킨 기준으로 url을 입력해 보면 위와 같이 전체 공지 글이 한 페이지에서 나오는 것을 볼 수 있다.
단, 페이지 기본 디자인이 조금 부족해 보이니 코딩을 할 줄 알면 관리 화면 사이드바의 [스킨편집] - [html 편집] - css 페이지에서 수정을 조금 해주면 될 것 같다.
3. 페이지 설정 방법

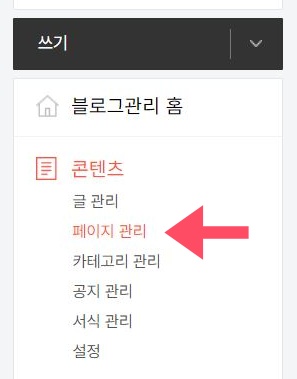
마지막으로 페이지 글을 작성하면 공지 글처럼 방문자에게 특정 글 콘텐츠를 보여줄 수 있다. 우선 블로그 관리 홈 왼쪽 메뉴에서 [콘텐츠] - [페이지 관리]로 이동하자.

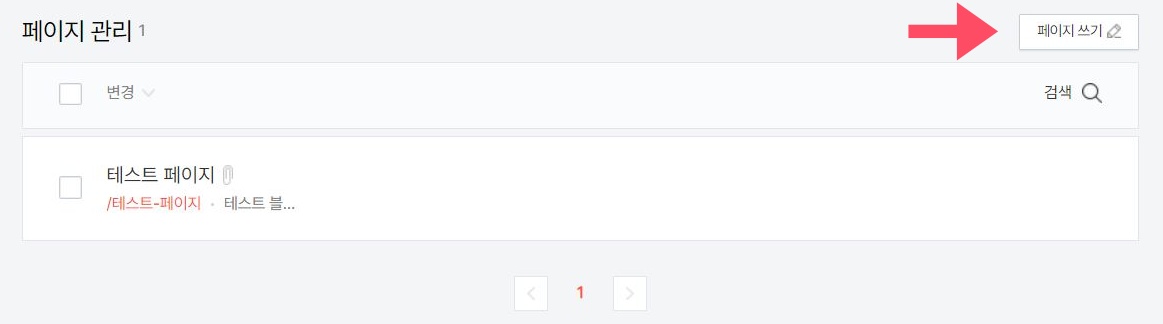
관리 페이지에 접속하면 화면 오른쪽 [페이지 쓰기] 버튼을 클릭해서 새 페이지 글 작성을 할 수 있다.

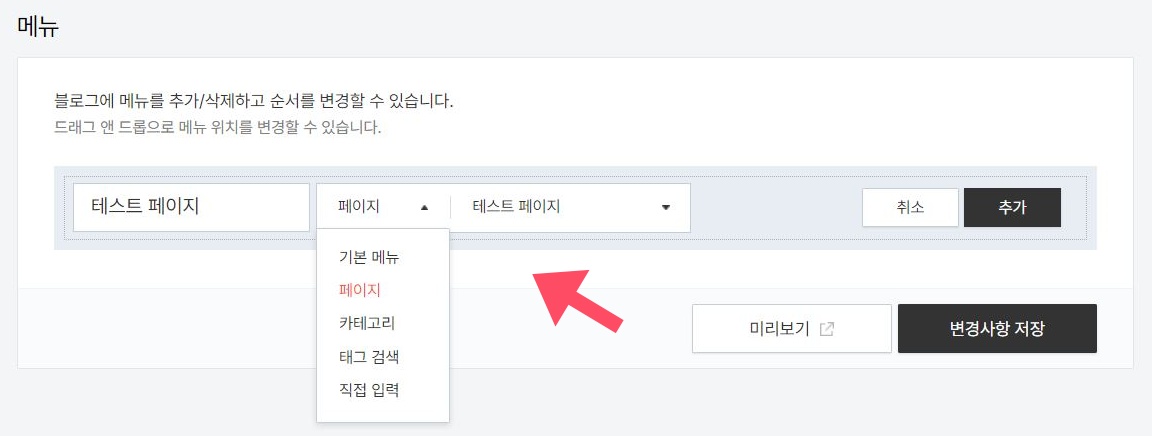
이후 블로그 관리 홈 - [꾸미기] - [메뉴]로 돌아온 다음 [페이지]를 입력해야 한다. 그러면 작성한 글 제목 목록이 나오는데 원하는 글을 선택하면 된다.
여기서 한 가지 유의할 점이 있는데 페이지 글은 메뉴 1개당 글 1개로 설정 가능하다.
- 개별 페이지 글 주소 : https://xxx.tistory.com/page/블로그-제목
- 전체 페이지 글 주소 : https://xxx.tistory.com/page/ < 잘못된 주소
즉, 조금 전 공지사항은 '/notice/' 주소로 접속하면 전체 공지 글 목록이 나왔지만, 페이지는 '/page/'로 url을 수정해도 전체 페이지 글 목록이 나오지 않는다.
블로그 상단 메뉴와 공지사항, 페이지 글 설정 방법 등을 알아보았는데 방법이 간단한 것을 알 수 있다. 또한 상단 메뉴를 잘 활용하면 특정 카테고리나 특정 게시물도 고정할 수 있어서 효율적인 블로그 운영에 도움될 것이다.
관련 글
티스토리 설정 공략집
티스토리를 처음 운영하면 블로그 설정 방법에 관해 여러 가지 궁금증이 생길 수 있습니다. 아래는 블로그 기본 설정에 관한 내용을 정리했는데 링크를 클릭하면 해당 글 페이지의 내용을 볼 수
dailyspace.tistory.com
티스토리 블로그 지금 시작해도 괜찮을까?
물가가 고공행진하는 요즘 시대에 투잡/n잡/자동 수익 파이프라인과 같은 부업 활동에 관심 있는 사람이 많은 것 같다. 인터넷이나 유튜브를 조금만 검색해 봐도 관련 활동을 소개하는 정보를
dailyspace.tistory.com
티스토리 블로그 글 쓸 때 반드시 1,000자 이상 써야 할까
티스토리 블로그를 만들어서 구글 애드센스 심사를 받고 광고를 적용하면 방문자 노출이나 클릭 횟수 등에 따라 운영자는 수익을 얻을 수 있다. 물론 의미 있는 큰 수익을 만드는 것은 무척 어
dailyspace.tistory.com
'블로그 정보 > 티스토리 설정' 카테고리의 다른 글
| 티스토리 블로그 글 쓸 때 임시저장 해야 하는 이유 (4) | 2024.04.22 |
|---|---|
| 티스토리 블로그 새글 발행 아이콘 N 변경 방법 (0) | 2024.04.21 |
| 티스토리 블로그 본문 폰트 글자색 변경 방법 (20) | 2024.04.21 |
| 티스토리 블로그 2차 개인 도메인 장점과 설정 방법 (5) | 2024.04.20 |
| 티스토리 블로그 문자 주소 url 설정과 수정 방법 (1) | 2024.04.20 |
| 티스토리 블로그 글쓰기 예약 발행 방법 (4) | 2024.04.20 |
| 티스토리 블로그 하루 글 작성 수 제한이 있을까? (1) | 2024.04.20 |
| 티스토리 블로그 사이드바 효과와 설정 방법 (2) | 2024.04.19 |



