티스토리에서 글 작성 시 지정한 카테고리 목록에 새 글 아이콘(N)을 나타나게 할 수 있다. 카테고리 목록은 보통 블로그 사이드바에 나오게 설정할 수 있는데 북클럽(BookClub) 외 다른 기본 제공 스킨 일부도 설정 가능하다.

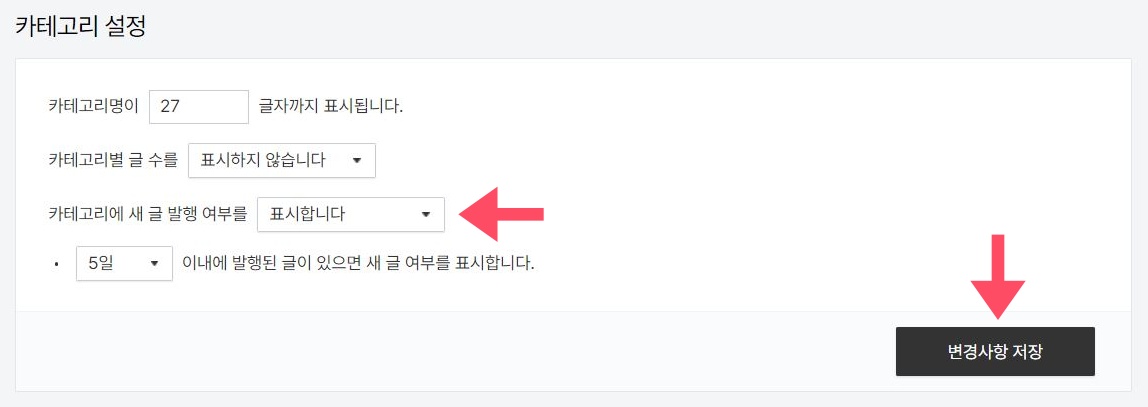
티스토리 로그인 - 블로그 관리 홈 왼쪽 메뉴 중 [콘텐츠] - [카테고리 관리] 메뉴로 들어오면 위 화면을 볼 수 있다.
'카테고리에 새 글 발행 여부를' 내용이 보이면 뒤에 [표시합니다] 선택 후 [변경사항 저장]을 누르면 설정을 마칠 수 있다. (최대 5일 이내까지 발행된 새 글에 나오게 설정 가능)

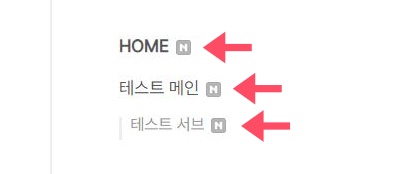
그러면 이제 새 글 작성을 마치면 지정 카테고리 이름 옆에 위처럼 [N] 아이콘이 나온다. 그런데 기본 카테고리 글자색도 회색이고 새 글 아이콘도 회색이라서 어쩐지 눈에 띄지 않는 것 같다.

티스토리 [스킨 편집] 메뉴를 활용하면 회색 아이콘을 밝은 색으로 변경할 수 있는데 방법은 어렵지 않다.
N 아이콘 업로드
우선 밝은 색 N 아이콘 파일을 티스토리 블로그에 업로드하는 과정이 필요하다. (파일은 위에 첨부했습니다)

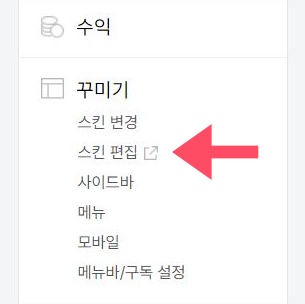
파일 업로드를 위해 블로그 관리 홈 왼쪽 메뉴에서 [꾸미기] - [스킨 편집] 경로로 이동하자.

이후 화면 오른쪽 상단의 [html 편집] 버튼 클릭 - "문제는 직접 수정.." 안내 창이 나오면 [확인] 버튼을 누르면 된다.

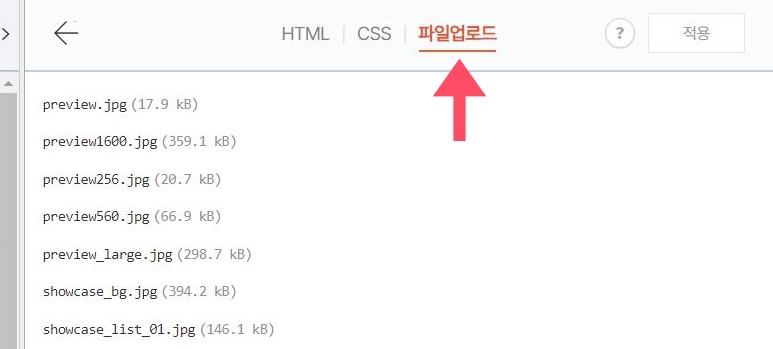
편집 창 화면 위에 메뉴 세 개가 보이는데 [파일 업로드]를 선택할 수 있다.

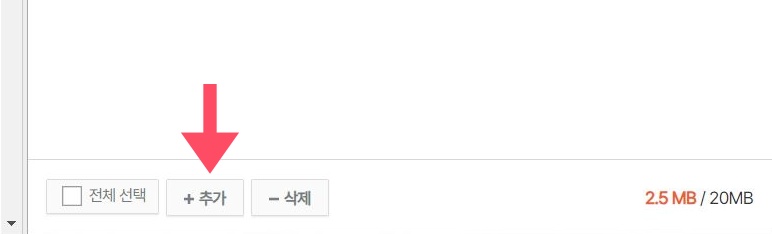
파일 업로드 창 아래를 보면 [+ 추가] 버튼이 있는데 클릭하면 컴퓨터 창이 열리는데 조금 전 다운로드한 new.icon.png 파일을 업로드하면 된다.

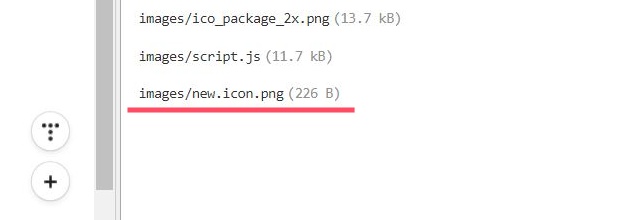
업로드에 성공하면 파일 업로드 창 목록 아래 파일이 등록되는 것을 볼 수 있다.
"스킨 편집이 완료되었습니다. 오류 발생 시, 직접 수정하시거나 티스토리 공식 스킨으로 재적용 해주세요." 팝업 창이 뜨면 [확인] 버튼을 누르면 된다.
html 코드 추가

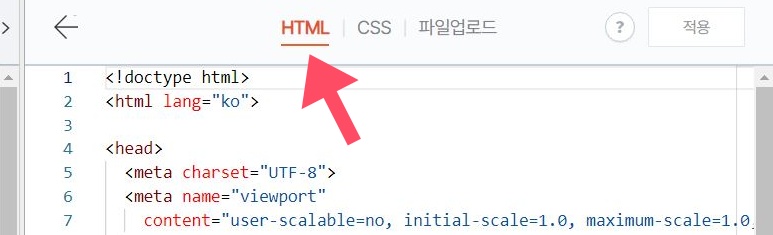
파일 업로드를 마쳤으니 이제 html 편집 화면에 코드를 추가해야 한다. 편집 창 상단 메뉴 중 HTML을 클릭하면 html 편집 페이지로 들어올 수 있다.

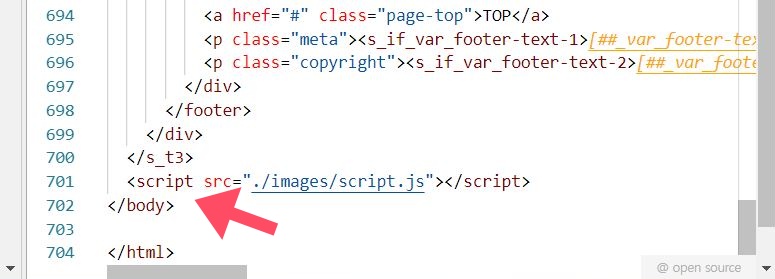
그대로 편집창 스크롤바를 맨 밑으로 쭉 내리면 위와 같은 코드들을 볼 수 있을 것이다. (북클럽 스킨 기준)
이제 이곳에 N 아이콘 표시를 위한 코드를 701열 <script src="./images/script.js"></script>와 702열 </body> 사이에 넣어야 한다.

1. 원래 701열 <script src="./images/script.js"></script> 끝에 마우스 커서 위치
2. 엔터키 눌러서 702열 </body> 사이에 빈 공간 만들기
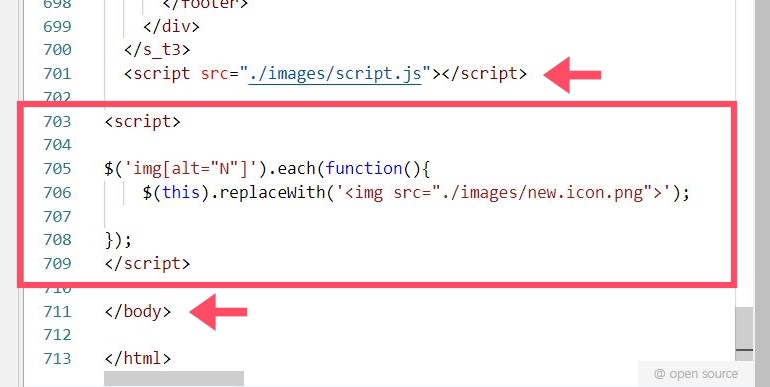
3. 빈 공간에 새 코드 넣기
* 코드는 아래 메모장 파일로 준비했습니다.


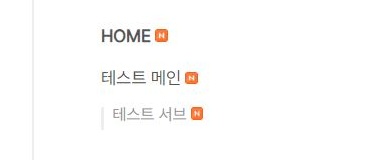
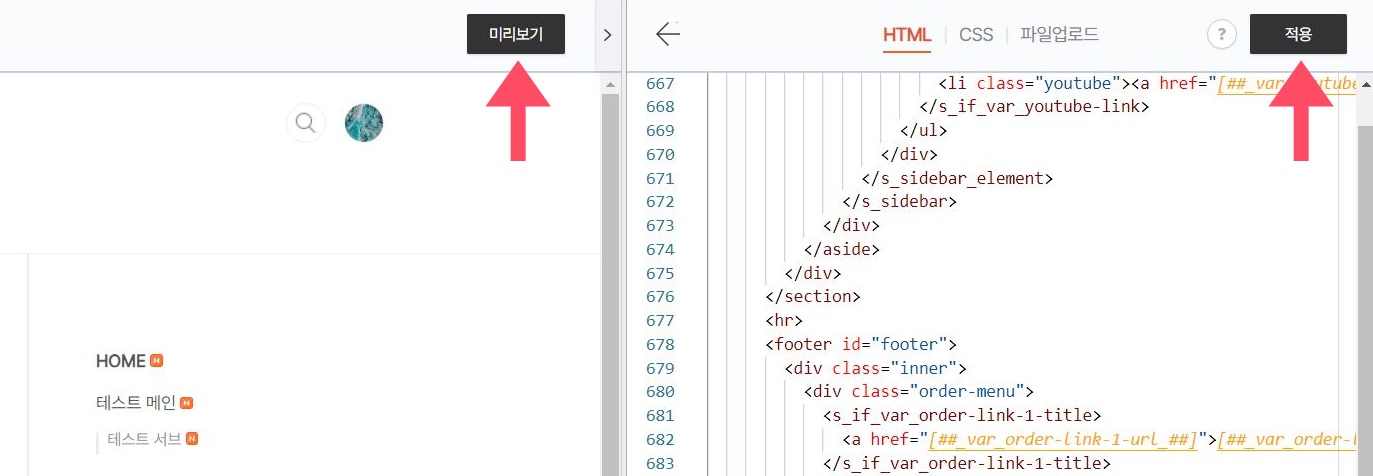
코드 입력 후 편집 창 위 [미리보기]를 하면 블로그 화면이 새로고침되면서 N 아이콘 적용 여부를 확인할 수 있다. 변경이 완료되었다면 편집 창 위의 [적용] 버튼을 클릭해서 마치면 된다.
🔗 낭만ii고양이님 티스토리 블로그
티스토리 새글 발행 표시 "N" 색상 변경하기
안녕하세요 낭만고양이 입니다. 새글이 발행되었음을 알리는 "N" 표시가 주황색이 아닐때 변경하는 방법에 대해 포스팅을 할려고합니다. 주황색일때 가장 눈이 뛰고 보기가 좋은것 같습니다. 아
disital.tistory.com
이 블로그에 N 아이콘을 적용할 때 다른 블로그 내용을 참고했습니다. 어느 블로그인지 잊어버렸는데 구글에 관련 내용을 검색했을 때 가장 오래된 문서는 위 블로그 글인 것 같네요.
'블로그 정보 > 티스토리' 카테고리의 다른 글
| 티스토리 블로그 본문 줄 글자 단어 간격 조정 방법 (1) | 2024.05.03 |
|---|---|
| 티스토리 블로그 저작권 표시 방법 안내 (0) | 2024.04.27 |
| 티스토리 블로그 홈 화면 최신 글, 커버 설정 방법 (0) | 2024.04.23 |
| 티스토리 블로그 글 쓸 때 임시저장 해야 하는 이유 (4) | 2024.04.22 |
| 티스토리 블로그 본문 폰트 글자색 변경 방법 (0) | 2024.04.21 |
| 티스토리 블로그 2차 개인 도메인 장점과 설정 방법 (3) | 2024.04.20 |
| 티스토리 블로그 지금 시작해도 괜찮을까? (0) | 2024.04.20 |
| 티스토리 블로그 상단 메뉴 공지사항 페이지 설정 방법 (0) | 2024.04.20 |



