티스토리 블로그에 다른 설정 없이 글 작성을 마치면 본문 폰트 색깔은 처음부터 끝까지 같은 색으로 나올 것이다. 만약 콘텐츠 내용에 따라 특정 부분만 색을 변경하고 싶으면 따로 변경해야 한다.

블로그에 방문한 사람은 위와 같은 본문 글 화면을 보게 될 것이다. 크게 제목 영역과 아래 본문 영역으로 나뉘는데, 본문 기본 글자색은 RGB 컬러를 기준으로 #333으로 설정되어 있다. (북클럽 스킨 기본 적용)
본문 글자색을 바꾸려면 크게 두 가지 방법을 활용할 수 있는데 하나씩 알아보자.
1. 에디터 메뉴 글자색 변경

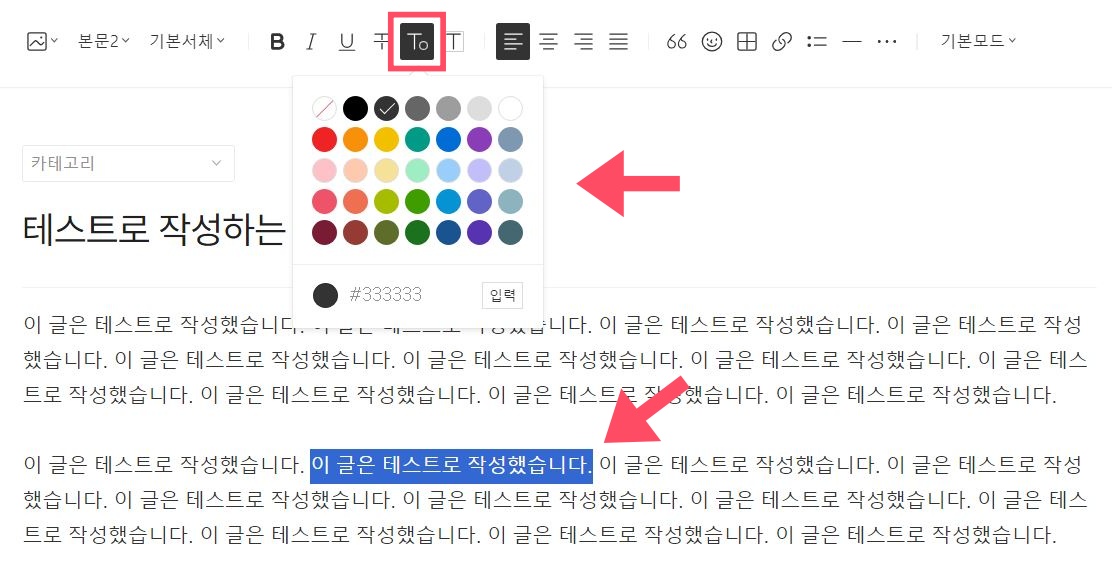
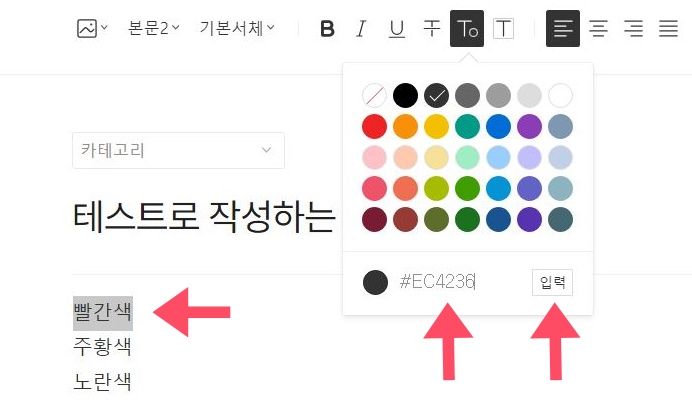
글쓰기 에디터 화면 맨 위를 보면 여러 메뉴가 있다. 이중 B I U T 아이콘 옆에 있는 T (글자색)을 클릭하면 위처럼 색깔 팔레트가 나온다.

본문에서 원하는 글자 영역을 마우스 드래그 한 다음 팔레트에서 마음에 드는 색깔을 클릭하면 변경할 수 있다. 위는 예시로 보라색 글씨에 굵기(Bold)를 적용하였다. 이렇게 하면 쉽게 변경할 수 있는데 사실 색깔 팔레트에 한 가지 문제가 있다.

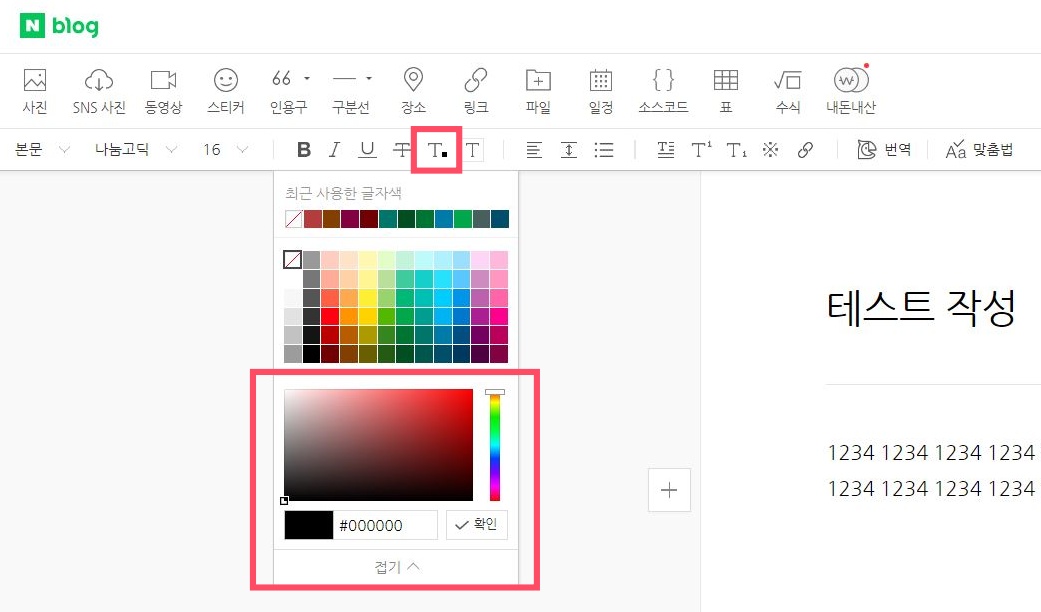
그건 티스토리 에디터 글자색 메뉴에는 RGB 색상표가 없는 점이다. 예로 네이버 블로그 에디터를 보면 RGB 색상표가 있어서 더 많은 색을 선택할 수 있는데, 다행히 티스토리 에디터 화면에서도 방법은 있다.

우선 변경할 색상 코드를 준비한 다음, 변경할 글자 드래그 - 메뉴 글자색 아이콘 - 맨 아래 코드 넣기 - 오른쪽 [입력] 버튼을 클릭하면 색깔이 변경된다.

#ec4236
#ec6d36
#ecbc36
#70ec36
#36c8ec
#365eec
#8836ec
임의로 위와 같은 무지개 7가지 색상 코드를 준비했는데 티스토리 기본 팔레트에는 없는 색상이다. 따라서 위 방법으로 진행하면 원하는 글자를 원하는 색상으로 바꿀 수 있다.
2. 스킨 편집 글자색 변경
티스토리는 네이버 블로그와 다르게 유저가 직접 블로그의 html과 css 페이지를 커스텀할 수 있다. 예를 들어 블로그가 건물이라면 html은 건물의 뼈대나 구조와 같은 개념이고 css는 외관 마감재나 내부 인테리어 요소와 같다.
글자색을 예로 들면 건물 인테리어(디자인)에 해당한다고 볼 수 있는데 css 페이지에 접속하면 원하는 색으로 설정할 수 있다. 다만 css 커스텀을 진행하면 본문 글자색을 한 가지 색으로 지정 가능하다. 그래서 특정 글자나 문장 몇 개만 다양한 색으로 바꾸려면 조금 전처럼 글쓰기 에디터 화면에서 색상 코드를 입력해야 한다.

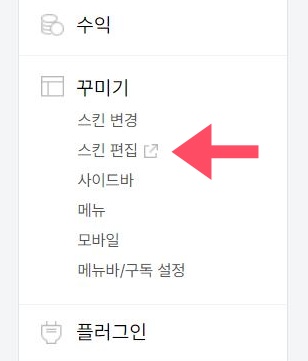
먼저 블로그 관리 홈 왼쪽 메뉴 중 [꾸미기] - [스킨 편집]을 클릭하면 새 창으로 편집 화면이 열릴 것이다.

화면 오른쪽 상단에 스킨 정보가 보이면 [html 편집]을 클릭해 보자.
"html 및 CSS 편집으로 인해 발생하는 문제는 직접 수정하셔야 합니다. 계속 진행하시겠습니까?"라는 경고 창이 나오면 [확인]을 누르고 편집 화면에 들어갈 수 있다.

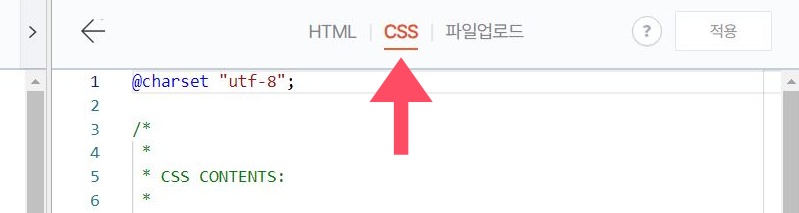
HTML 화면이 기본으로 설정되어 있을 텐데 옆에 보이는 CSS를 클릭하면 css 페이지가 나온다.

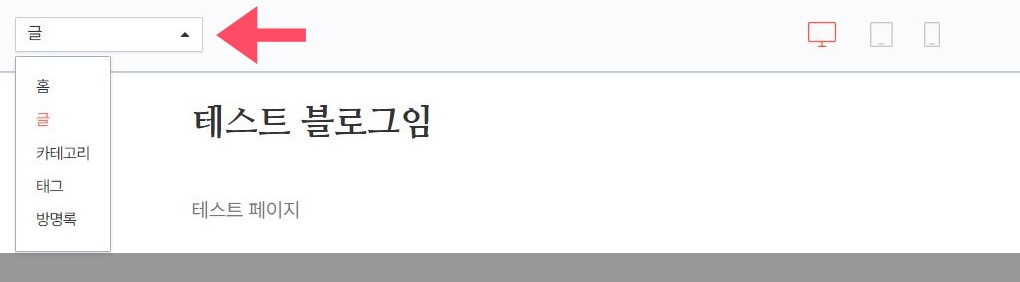
한편 전체 편집화면을 보면 왼쪽 상단에 작은 박스가 있고 처음에 블로그 [홈] 화면이 설정되어 있다. 박스를 클릭해서 [글]을 클릭하면 가장 최근에 작성한 글 화면이 나타날 것이다.

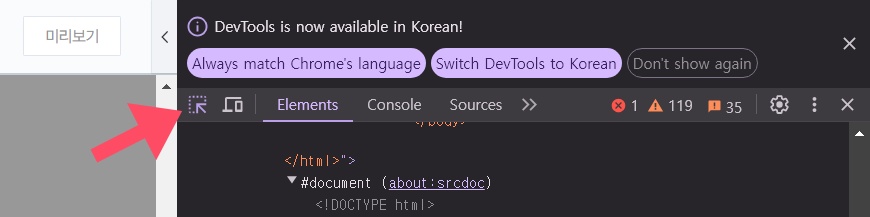
티스토리 운영이 처음이라면 이제부터 조금 복잡하다고 느낄 수 있는데 전혀 어렵지 않게 따라올 수 있다. 먼저 지금 편집 창을 그대로 둔 상태로 키보드의 [F12키]를 눌러서 개발자 도구를 열어보자.
개발자 도구 왼쪽 상단을 보면 [점선 + ↖] 아이콘이 있는데 클릭하면 된다.

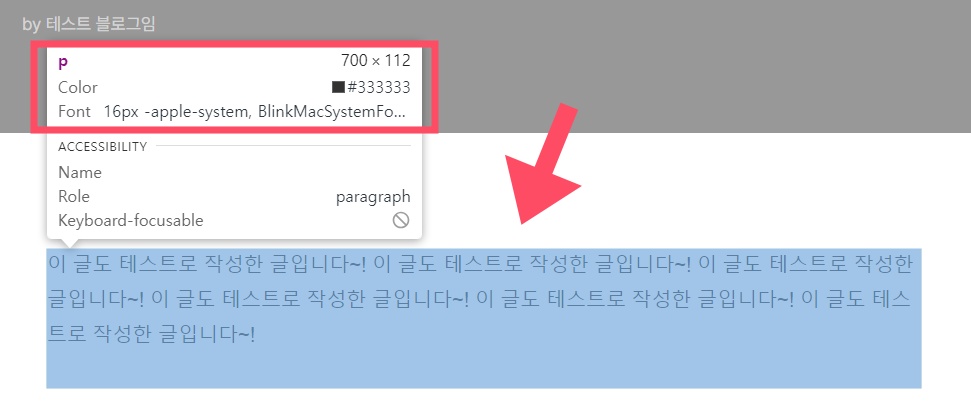
이제 마우스 커서로 블로그 구성 요소의 속성을 검사할 수 있다. 마우스를 편집화면 각 요소(글 제목, 카테고리, 사이드바 등)에 가져가면 속성값을 보여주는데 본문 글에 대면 아래 정보가 나온다.
P (본문 글 이름)
- Color : #333333
- Font : 16px -apple-system, blinkmacSystemFo...
즉, 현재 본문 글 색깔은 #333333이고 (완전 검정인 #000보다 매우 미세하게 밝은 검정) 글자 크기는 16픽셀에 글씨체는 apple-system...으로 설정되어 있다. 정확한 요소 이름 확인을 위해 그대로 마우스 왼쪽으로 본문 글 영역을 클릭해 보자.

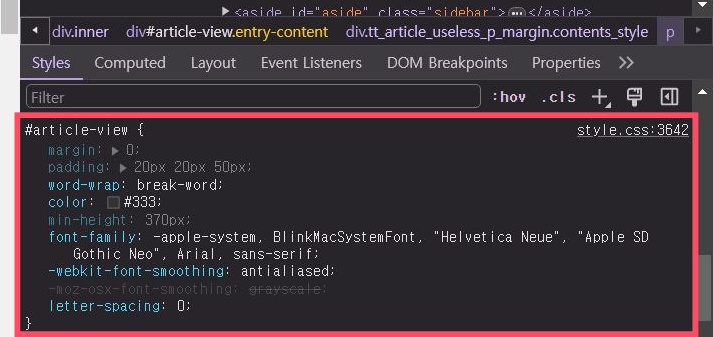
열어 둔 개발자 도구 창 아래를 보면 위와 같은 스타일(Styles) 탭에 요소 정보가 나올 것이다. 색깔과 글씨체(font-family)가 조금 전 확인한 정보와 일치한다.
요소 이름은 #article-view인데 이제 이 요소를 티스토리 css 편집 창에서 찾으면 된다. (요소 이름 오른쪽을 보면 'style.css : 3642' 정보가 있는데 이건 css 창 3642번째 열에 있다는 뜻임)

css 편집 창에서 #article-view 요소를 찾는 방법은 두 가지가 있다.
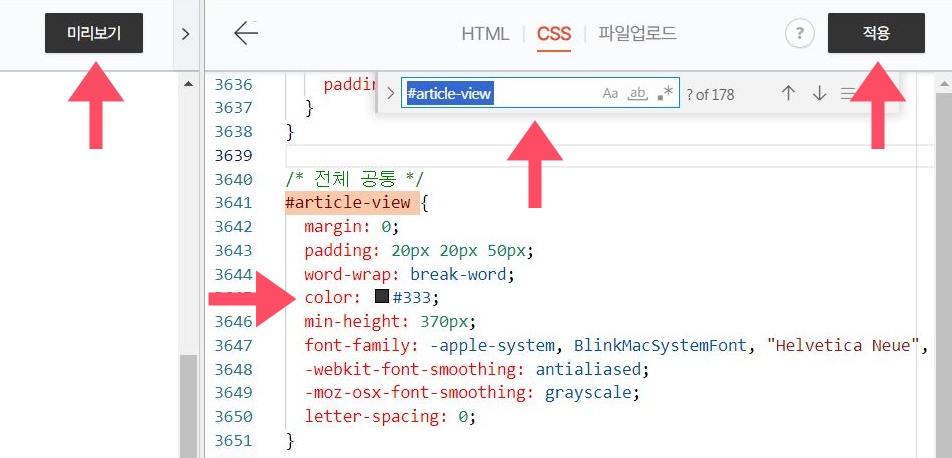
1. css 창 영역 클릭 - Ctrl+F 검색창 열기 - #article-view 입력 후 엔터 키 눌러서 찾기
2. 화면 스크롤을 내려서 3642열까지 내려오기
#article-view 요소를 찾았다면, color에 있는 #333;을 원하는 색으로 변경하면 된다.
1. #333 영역에 원하는 색상 코드 넣기
2. #333 왼쪽 색상 아이콘에 마우스 대기 - RGB 표가 나오면 원하는 색 선택
색 입력을 마쳤다면 화면 왼쪽 위의 [미리보기] 버튼을 누르면 본문 화면이 새로고침되면서 입력한 색으로 본문 글자색이 바뀐다. 마음에 들면 css 창 오른쪽 위 [적용]을 눌러 마치면 된다.

이것으로 css 창에서 본문 글자색을 변경하는 방법을 알아보았다. 개발자 도구나 html 편집 화면 사용이 처음이더라도 어렵지 않게 진행할 수 있을 것이다.
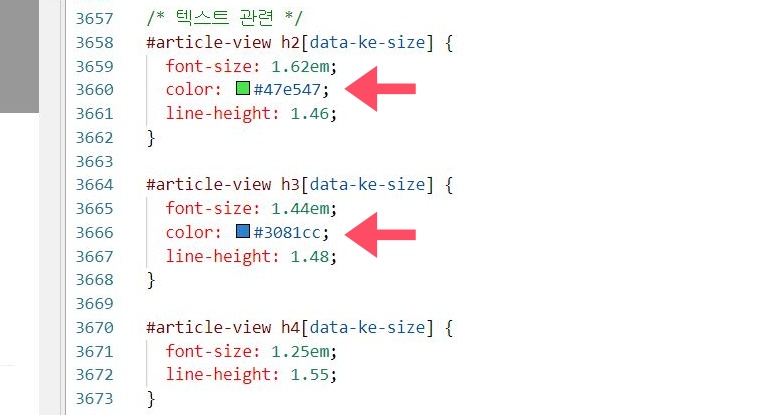
#article-view h2[data-ke-size]
#article-view h3[data-ke-size]
#article-view h4[data-ke-size]
개발자 도구를 잘 활용하면 블로그의 다른 요소도 직접 확인해서 변경할 수 있다. 위 요소는 블로그 본문에서 자주 사용하는 제목 글자인데 다른 말로 본문 헤더라고도 한다. h2와 h3에 예시로 임의의 색을 추가한 것을 알 수 있는데, 이런 방식으로 코드 검사와 속성 추가를 통해 효과적으로 블로그를 디자인할 수 있다.
단, 코드 편집에는 주의가 필요하다. 속성 글자가 틀리거나 쉼표(;), 괄호({}) 등 한 글자, 문자라도 빠지면 블로그 접속 시 오류가 나기 쉬워서 천천히 신중하게 진행하는 것이 좋다. 만약 연습이 필요하면 티스토리 연습 블로그를 만들어서 활용하는 것도 추천한다.
참고 글
티스토리 설정 공략집
티스토리를 처음 운영하면 블로그 설정 방법에 관해 여러 가지 궁금증이 생길 수 있습니다. 아래는 블로그 기본 설정에 관한 내용을 정리했는데 링크를 클릭하면 해당 글 페이지의 내용을 볼 수
dailyspace.tistory.com
티스토리 블로그 지금 시작해도 괜찮을까?
물가가 고공행진하는 요즘 시대에 투잡/n잡/자동 수익 파이프라인과 같은 부업 활동에 관심 있는 사람이 많은 것 같다. 인터넷이나 유튜브를 조금만 검색해 봐도 관련 활동을 소개하는 정보를
dailyspace.tistory.com
티스토리 블로그 스킨 설정 방법, 북클럽 추천 이유
티스토리 블로그 스킨은 방문자에게 보이는 블로그 디자인으로 전체 화면이나 글·제목 폰트, 사이드바 구성 등이 포함된다. 블로그 운영의 핵심은 글 콘텐츠에 있는 만큼 좋은 글을 잘 쓰는 것
dailyspace.tistory.com
블로그 글 티스토리 다음 메인 화면에 오르는 방법과 좋은 점
국내에서 이용자가 많은 포털 사이트인 네이버와 다음에 회원으로 가입하면 각각 네이버 블로그와 티스토리 블로그를 만들어서 운영할 수 있다. 이후 블로그에서 발행한 글은 포털 상단에 노출
dailyspace.tistory.com
지인에게도 티스토리 블로그 주소를 알려주지 않는 이유
요즘 부업거리로 블로그를 하는 사람이 많은데 플랫폼의 심의를 통과하면 자신의 블로그에 광고를 게재한 다음 방문자의 글 조회수나 클릭 수등에 따라 수익을 얻을 수 있다. 한국에서 대표적
dailyspace.tistory.com
'블로그 정보 > 티스토리 설정' 카테고리의 다른 글
| 티스토리 블로그 저작권 표시 방법 안내 (0) | 2024.04.27 |
|---|---|
| 티스토리 블로그 홈 화면 최신 글, 커버 설정 방법 (0) | 2024.04.23 |
| 티스토리 블로그 글 쓸 때 임시저장 해야 하는 이유 (4) | 2024.04.22 |
| 티스토리 블로그 새글 발행 아이콘 N 변경 방법 (0) | 2024.04.21 |
| 티스토리 블로그 2차 개인 도메인 장점과 설정 방법 (5) | 2024.04.20 |
| 티스토리 블로그 상단 메뉴 공지사항 페이지 설정 방법 (0) | 2024.04.20 |
| 티스토리 블로그 문자 주소 url 설정과 수정 방법 (1) | 2024.04.20 |
| 티스토리 블로그 글쓰기 예약 발행 방법 (4) | 2024.04.20 |



