블로그에 글을 쓸 때 가독성 (읽기 쉬운 정도)을 높이는 것은 중요하다. 혼자만 보는 글을 쓴다면 모르겠지만, 본문 글 가독성을 좋게 설정해 두면 방문자도 편하게 글을 읽을 수 있기 때문이다.
목차
1. 본문 줄 간격 설정
2. CSS 줄 간격 설정
3. 줄 간격이 이상할 때
4. 글자 단어 간격 설정
1. 본문 줄 간격 설정

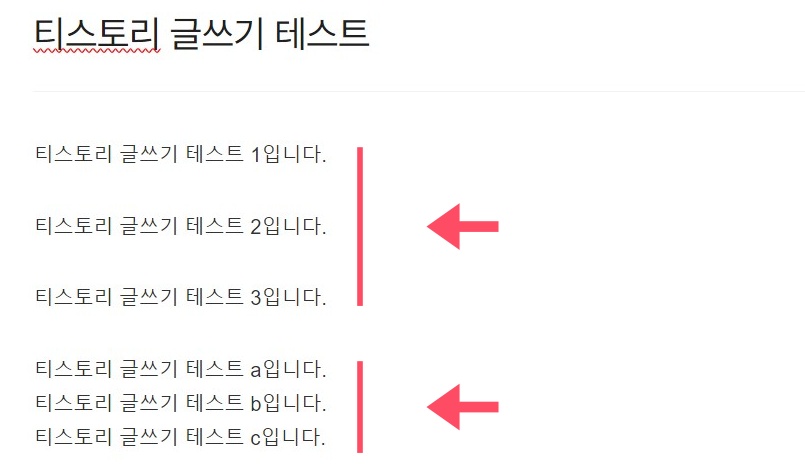
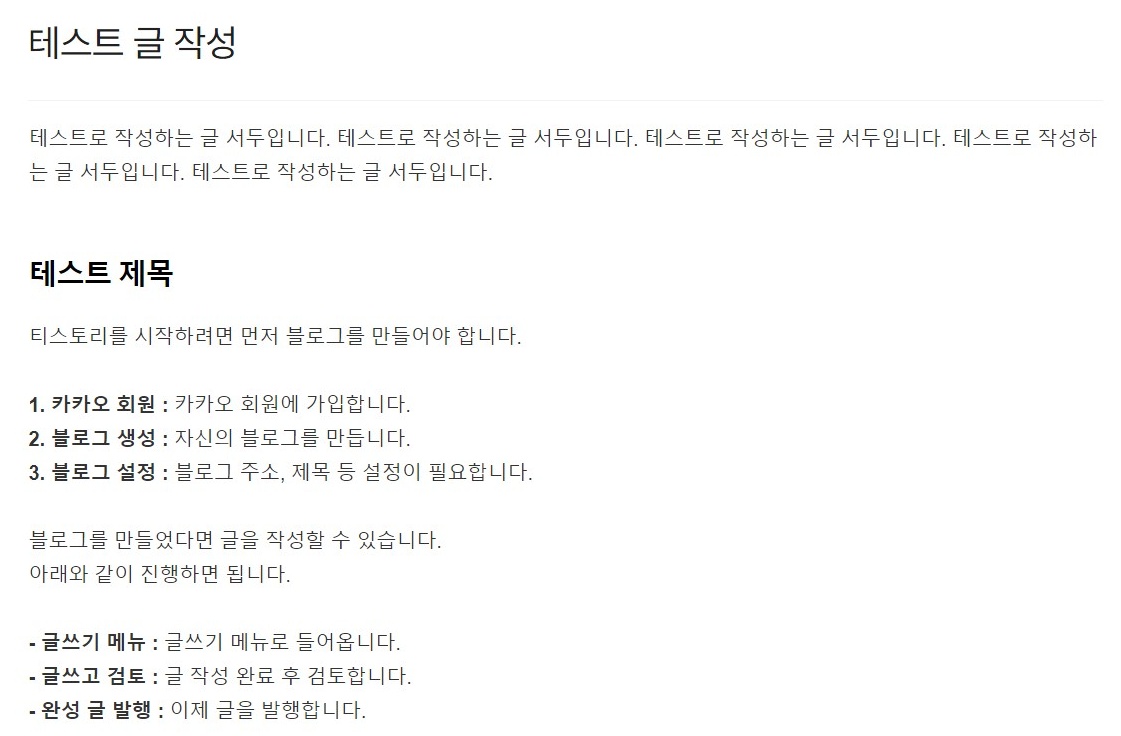
처음 티스토리를 시작하고 본문 글을 작성하면 줄과 줄 사이의 간격이 위처럼 넓게 나올 수 있다. 아래처럼 줄과 줄 사이 간격을 좁히려면 아래의 두 가지 방법을 참고하면 된다.
① 쉬프트 + 엔터 키 : 한 줄 글 작성을 마치고 다음 줄로 넘어갈 때, 자판에서 그냥 엔터 키 대신 Shift + 엔터 키를 누르면 아래처럼 적당한 간격으로 줄 바꿈이 된다. (북클럽 기본 스킨 기준)
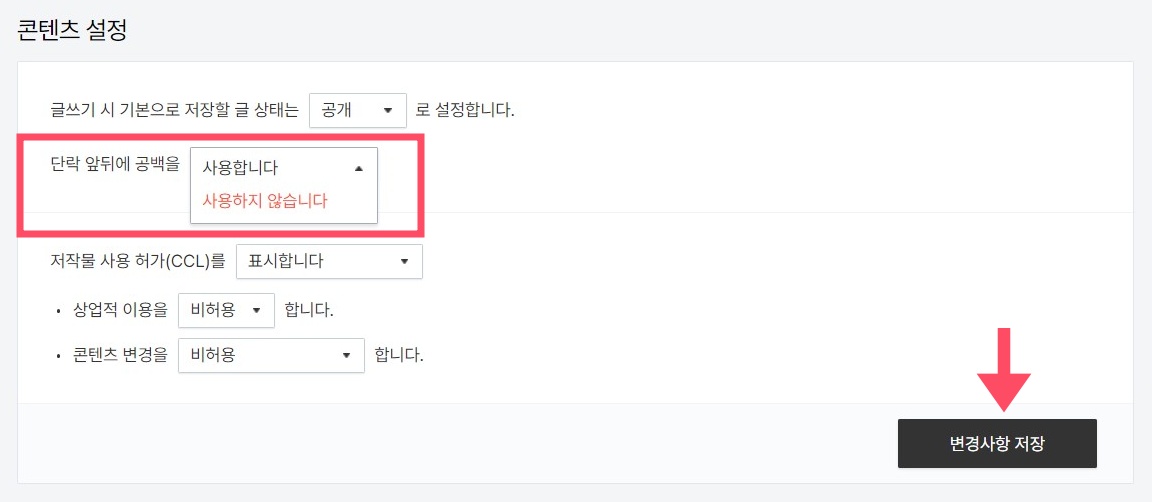
② 콘텐츠 설정 변경 :

티스토리 로그인 - 블로그 관리 화면 왼쪽 메뉴 중 - [콘텐츠] - [설정]으로 오면 단락 앞뒤 공백 설정 옵션이 있다. 만약 '사용합니다'로 되어있었다면 '사용하지 않습니다'로 변경해야 본문에서 그냥 엔터 키를 입력해도 줄과 줄 여백이 넓게 나오지 않는다.
2. CSS 줄 간격 설정
블로그를 시작하고 스킨을 적용하면 글자 줄 간격은 기본값으로 설정되어 있는데 이 수치를 변경하면 원하는 간격을 만들 수 있다.
이를 위해서는 블로그 css 창에서 설정을 조금 바꿔야 하는데 경로는 아래와 같다.

- 티스토리 블로그 관리자 홈 - 왼쪽 메뉴 꾸미기의 [스킨 편집] 버튼 클릭
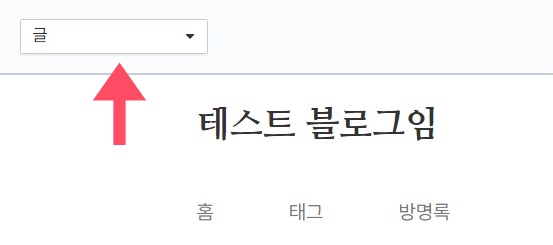
- 편집 창이 새로 열리면 화면 맨 왼쪽 상단 [홈] 버튼을 눌러서 [글]로 변경 (최신 작성 글이 나옴)


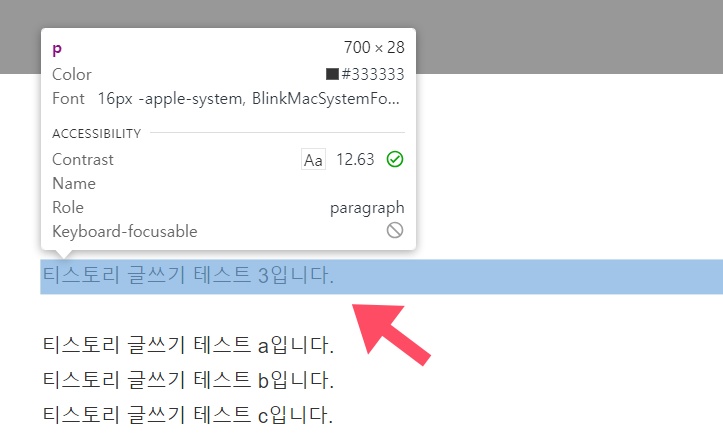
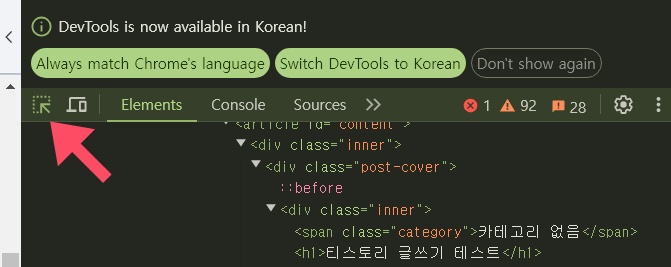
이제 키보드의 [F12] 키를 누르면 개발자 창이 나올 것이다. (오른쪽) 이 중 왼쪽의 점선 화살표 아이콘을 클릭하면 마우스 상태가 변하는데 이걸 글 화면(왼쪽) 본문 글에 클릭하면 된다

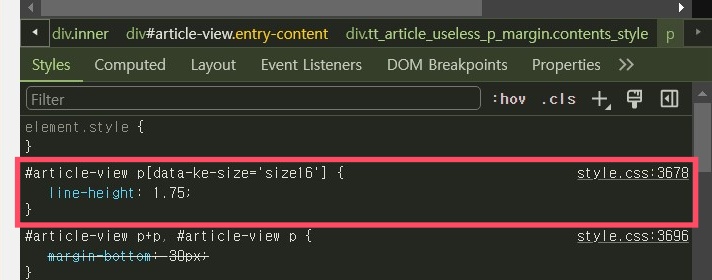
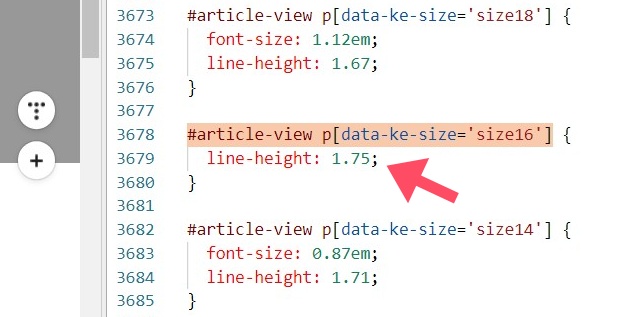
#article-view p[data-ke-size='size16']
이후 개발자검사 창 중간 아래를 보면 위처럼 # article-view p...로 시작하는 클래스 이름과 line-height: 1.75;라는 글자 줄 높이 속성이 나온다. 이제 이 숫자를 변경하면 기본 글자 줄 높이를 변경할 수 있다.
* 개발자도구 창에서 #artice...='size16'] 전체 클래스 이름을 복사해 두자.


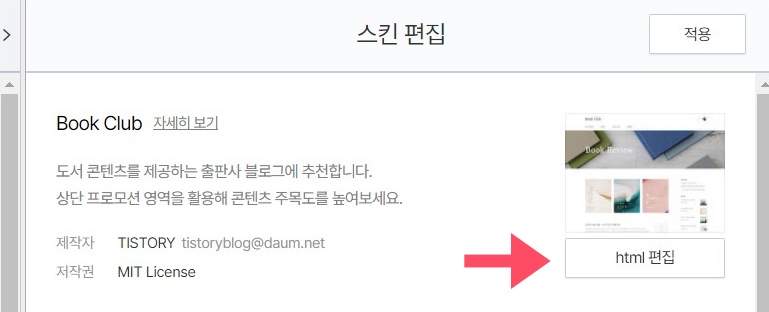
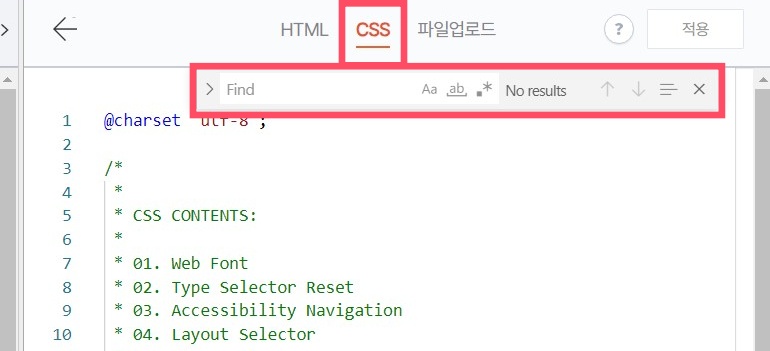
* 화면 오른쪽의 [html 편집] 버튼 클릭 - 문제 발생 시 직접 수정 안내 창 [확인] 클릭 - 위 메뉴에서 CSS 클릭
css 창 안쪽 아무 곳에 마우스 왼쪽으로 한 번 클릭한 다음 Ctrl+F키를 누르면 검색창을 열 수 있다. 이곳에 조금 전 개발자검사 창에서 복사한 #article-view p[data-ke-size='size16'] 클래스 이름을 입력하면 된다.
* 아니면 해당 클래스 이름이 있는 3678번 열까지 화면 스크롤을 쭉 내려도 상관없다.

클래스 이름을 찾았다면 줄 높이를 원하는 숫자로 변경하면 된다. 기본 설정인 1.75보다 낮은 숫자는 줄 간격이 좁아지고 큰 숫자는 줄 간격이 넓어진다.
- 미리 보기 활용 : 새로운 숫자 입력 후 스킨 편집 창 맨 위 왼쪽에 [미리보기] 버튼을 누르면 글 화면이 새로고침되면서 변경한 높이가 적용된다.
- 개발자도구 활용 : 현재 화면에서 [F12]로 개발자도구 창을 열고 본문 글을 다시 검사해도 좋다. 개발자검사 창에 나오는 1.75 숫자를 변경하면 실시간으로 미리보기를 할 수 있다.
원하는 숫자 입력을 마치면 스킨 편집 창 위의 [적용]을 눌러 저장하면 된다.
3. 줄 간격이 이상할 때

조금 전 설정을 마쳤음에도 블로그에 글을 쓸 때 줄 간격이 이상하게 나올 때가 있는데 글 작성 후 발행하기 전에 [미리보기]를 해보면 알 수 있다. (글쓰기 화면 맨 아래 왼쪽 메뉴)

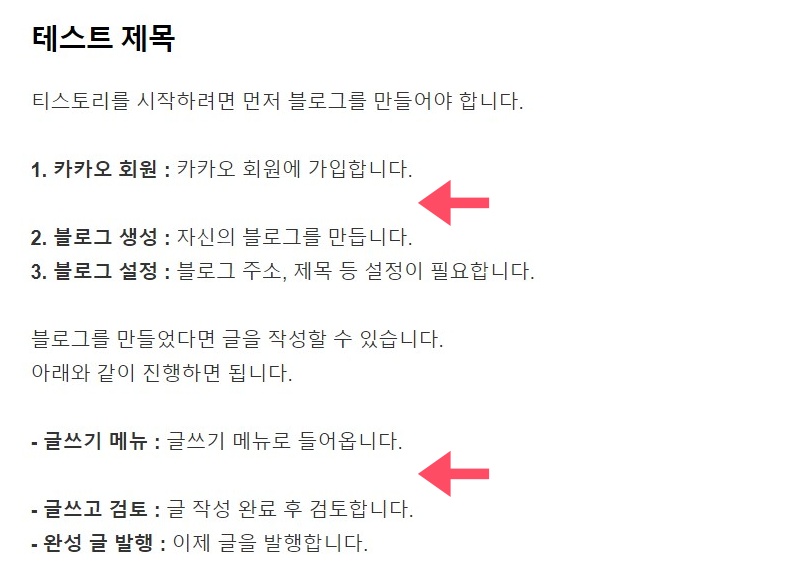
위 예시 글에서 '1. 카카오 회원'과 '2. 블로그 생성' / '글쓰기 메뉴'와 '글쓰고 검토' 사이에 여백이 생긴 것을 알 수 있다. 이건 실수로 그렇게 여백을 줘서 그런 경우도 있겠지만, 여백을 준 적이 없는데 이렇게 나올 때가 있을 것이다.
경험상 이런 줄 바꿈 현상(?)은 아래 원인으로 일어나는 것 같다. (매번 그런 건 아니고 가끔 있음)
1. 글 쓸 때 제목 헤딩과 본문 글자 등 글자 크기를 바꿀 때
2. 본문 중간에 ① ② ③처럼 목록을 나열할 때
3. 이미지 첨부 후 위아래 줄 간격을 띄울 때
제목이나 이미지, 본문 내용 등은 일정한 간격으로 나와야 글도 정리되어 보이고 가독성도 괜찮게 느껴진다. 만약 [미리보기]를 했을 때, 그렇게 줄 간격을 넓힌 적 없는데 이상하게 나온다면 다시 본문에 돌아와서 수정하는 것이 좋다.
이때 본문 줄 간격에는 이상이 없을 때도 있는데, 백스페이스 키로 앞 뒤 글자 줄을 붙였다가 다시 엔터 키나 쉬프트 + 엔터 키를 눌러서 떼면 미리보기에서도 제대로 나오는 것 같다.
4. 본문 글자 간격 설정
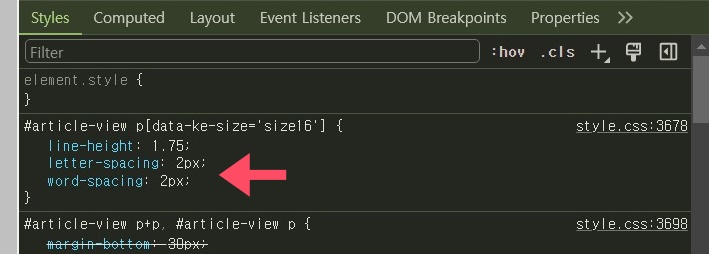
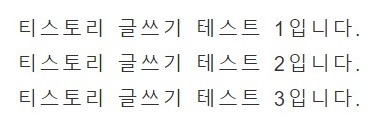
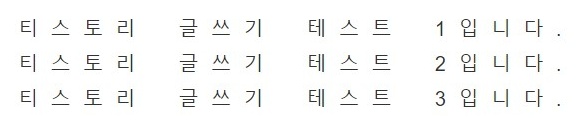
마지막으로 줄과 줄 간격이 아닌, 글자와 글자 간격과 단어와 단어 간격 조정 방법도 알아보자. 변경하는 방법은 위와 같이 스킨 편집 창에서 개발자도구 창을 열고 #article-view p[data-ke-size='size16'] 요소를 찾으면 된다.
* css 창에 숫자를 넣고 티스토리 화면의 [미리보기]를 해도 되지만, 개발자도구 창에 속성을 넣으면 적용된 모습을 실시간으로 볼 수 있어서 편하다. (설정이 끝나면 그대로 css 창에 속성 복사-붙여넣기 한 다음 [적용]을 눌러 마무리)

letter-spacing: 글자와 글자 사이의 간격
word-spacing: 단어와 단어 사이의 간격
조금 전 알아본 line-height 외에 두 가지 속성을 추가하면 되는데 원하는 숫자 뒤에 단위를 입력해야 한다. 이 글에서는 예시로 픽셀(px)을 사용하였다.


왼쪽은 둘 다 2px이고 오른쪽은 10px인데 입력하는 숫자 커질수록 글자와 단어 사이의 간격도 넓어지는 것을 알 수 있다. 원하는 숫자가 있다면 글 가독성을 생각해서 직접 입력하거나 만약 설정이 번거로우면 티스토리 기본 설정값대로 사용해도 문제없다.
'블로그 정보 > 티스토리' 카테고리의 다른 글
| 티스토리 블로그 단축키 기능 사용 방법 (0) | 2024.05.22 |
|---|---|
| 티스토리 블로그 이전 발행 글 링크를 사용해야 하는 이유 (0) | 2024.05.17 |
| 티스토리 카테고리 글 더 보기 제목 날짜 밑줄 설정 방법 (0) | 2024.05.09 |
| 티스토리 블로그 북클럽 스킨 회색 줄 없애는 방법 (8) | 2024.05.07 |
| 티스토리 블로그 저작권 표시 방법 안내 (0) | 2024.04.27 |
| 티스토리 블로그 홈 화면 최신 글, 커버 설정 방법 (0) | 2024.04.23 |
| 티스토리 블로그 글 쓸 때 임시저장 해야 하는 이유 (4) | 2024.04.22 |
| 티스토리 블로그 새글 발행 아이콘 N 변경 방법 (0) | 2024.04.21 |



