블로그에 표시되어 있는 '방문자수' 지표를 보면 하루에 얼마나 많은 사람이 블로그에 왔다 갔는지, 블로그 운영자와 방문자 모두 볼 수 있다. 티스토리의 경우 블로그를 개설하면 방문자수는 기본으로 보이게끔 설정되어 있는데, 방문자수를 표시할 때 장단점과 숫자를 감추는 방법을 알아보고자 한다.

방문자수 표시 장점
1. 블로그 신뢰도 증가 : 하루 방문자 숫자가 객관적으로 표시되면 이는 다른 방문자들에게 블로그 신뢰도를 높이는 역할 을 할 수 있다. 왜냐하면 이 블로그에는 그 정도로 많은 사람들이 방문해서 글을 열람했다는 뜻이 되기 때문에, 방문자 수가 높을수록 사람들이 블로그 글 품질을 신뢰할 수 있게 된다.
2. 광고주 참여 증가 : 어떤 제품을 판매하는 업체가 마케팅 수단으로 블로그를 활용한다고 해보자. 업체의 선택은 당연히 조회수와 신뢰도가 높은 블로그가 될 확률이 높다. 사람들이 많이 오는 블로그라면 그만큼 제품 홍보 효과도 높아지기 때문이다.
3. 성장 동기 부여 : 블로그 운영자 스스로 매일 같이 블로그 방문자수를 확인하는 것은 블로그 성장의 자극으로 작용한다. 매번 콘텐츠를 발행한 다음 사람들의 블로그 방문율 추이를 살필 수 있다면 향후 블로그 운영의 전략을 세우는 데도 좋다.
방문자수 표시 단점
1. 심리적 저항이나 부담 : 하루 방문자 수가 1,000명이든 10,000명이든 목표에 따른 시간은 반드시 필요하다. 하지만 블로그 운영 처음부터 목표를 이루는 것은 쉽지 않을뿐더러 하루 10~100명 사이의 방문자수를 보고 있으면 마음에 부담이 갈 수 있다.
2. 블로그 공격 대상 : 사실 드문 예이기는 한데, 일부 경쟁이 높은 키워드를 사용하는 블로그의 경우 경쟁 블로그 운영자의 공격 대상이 될 수 있다. 이는 콘텐츠 도용이나 광고 무효 클릭 등의 형태로 나타날 수 있다. (인터넷을 검색하면 이에 대한 대비책은 찾을 수 있다)
이 블로그에는 방문자수를 표시하지 않고 있는데 심리적 부담의 이유가 크다. 블로그 규모가 작고 일 방문자수도 많지 않아서 왠지 혼자만 알고 싶은 (로그인 후 관리자 화면) 생각에 공개하지 않기로 했다. 하지만 블로그 운영자마다 취향에 따라서 자유롭게 선택하면 되는 문제라서 너무 부담 가질 필요는 없다.
아래는 티스토리 블로그에 방문자수 표시를 원하지 않을 때 표기를 감추는 방법을 정리해 보았다. 북클럽 기본 스킨 기준이며 3가지 중 원하는 한 가지를 선택하면 된다.
1. HTML 편집

티스토리 로그인 후 관리자 화면 왼쪽 메뉴에서 [스킨 편집]으로 이동하자.

스킨 편집 페이지로 이동하면 현재 사용 중인 스킨 정보가 있고 [html 편집] 버튼이 있는데 클릭하면 된다.
* "html 및 CSS 편집으로 인해 발생하는 문제는 직접 수정하셔야 합니다. 계속 진행하시겠습니까?" 팝업 창이 뜨면 [확인] 버튼 클릭

HTML 페이지에서 화면 빈 곳 아무 곳에 마우스 클릭 후 Ctrl+F 키 > '전체 방문자'를 검색하면 위처럼 코드를 볼 수 있다.
위의 코드 전체를 선택한 다음 삭제하면 방문자 수를 감출 수 있다. 이후 화면 위의 [미리보기]를 해도 되고 이상 없으면 [저장] 버튼으로 작업을 마치면 된다.
* 만약 나중에 다시 숫자 표기를 생각해서 코드만 감추고 싶다면,
이렇게 바꾸면 된다. 즉, html 페이지에서는 <!-- 코드 --> 처럼 주석으로 감싼 코드는 실제 페이지에서 작동하지 않는다. (색깔이 녹색으로 자동 변경) 나중에 방문자 수를 표기할 때는 주석 표시만 원래대로 없애면 된다.
2. CSS 편집

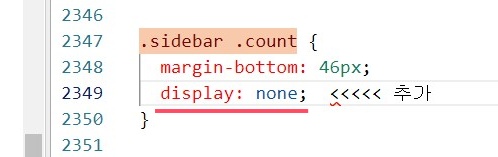
조금 전 편집 화면 상단에서 HTML 대신 CSS을 선택한 다음 화면 빈 곳 아무 곳 클릭 > Ctrl + F 실행 후 클랙스 이름을 입력하면 된다. (.sidebar .count 입력 혹은 2347열까지 스크롤바 내리기)
그럼 위의 코드가 있을 텐데, 맨 아래 괄호 } 위에 display: none; 을 추가하면 방문자수가 감춰진다.
3. 사이드바 편집

왠지 HTML, CSS 코드를 만지는 것이 번거롭다면 간단하게 메뉴 버튼을 설정하는 방법도 있다. 블로그 관리 홈 왼쪽 메뉴 중 '사이드바' 페이지로 이동해 보자.

이후 현재 사이드바 설정 상태를 볼 수 있을 텐데, 사이드바 3에 있는 '전체 방문자' 버튼의 마이너스 표시를 클릭한 다음 [변경사항 저장] 버튼을 누르고 설정을 마치면 된다. 이때 저장 버튼 옆의 [미리보기] 버튼으로 블로그 모습을 미리 확인하는 것도 좋다.

또한 조금 전 마이너스로 뺀 '전체 방문자' 요소는 화면 왼쪽 기본 모듈 페이지로 이동하는데, 다시 추가하려면 플러스 버튼 > 원하는 사이드바 위치 > 저장 후 완료할 수 있다.
관련 글
티스토리 설정 공략집
티스토리를 처음 운영하면 블로그 설정 방법에 관해 여러 가지 궁금증이 생길 수 있습니다. 아래는 블로그 기본 설정에 관한 내용을 정리했는데 링크를 클릭하면 해당 글 페이지의 내용을 볼 수
dailyspace.tistory.com
티스토리 블로그 지금 시작해도 괜찮을까?
물가가 고공행진하는 요즘 시대에 투잡/n잡/자동 수익 파이프라인과 같은 부업 활동에 관심 있는 사람이 많은 것 같다. 인터넷이나 유튜브를 조금만 검색해 봐도 관련 활동을 소개하는 정보를
dailyspace.tistory.com
티스토리 블로그 글 쓸 때 반드시 1,000자 이상 써야 할까
티스토리 블로그를 만들어서 구글 애드센스 심사를 받고 광고를 적용하면 방문자 노출이나 클릭 횟수 등에 따라 운영자는 수익을 얻을 수 있다. 물론 의미 있는 큰 수익을 만드는 것은 무척 어
dailyspace.tistory.com
'블로그 정보 > 티스토리 설정' 카테고리의 다른 글
| 블로그 글 티스토리 다음 메인 화면에 오르는 방법과 좋은 점 (8) | 2024.11.02 |
|---|---|
| 티스토리 오블완 매일 글쓰기 챌린지 해야 하는 이유 (1) | 2024.11.01 |
| 티스토리 매크로 댓글 프로그램을 사용하지 말아야 하는 이유 (17) | 2024.10.08 |
| 티스토리 블로그 글 도용 권리침해 신고 방법과 결과 (4) | 2024.07.05 |
| 티스토리 블로그 카테고리 css 디자인 방법 (6) | 2024.06.21 |
| 티스토리 블로그 목차 사용법과 장단점 정리 (1) | 2024.06.16 |
| 티스토리 블로그 단축키 기능 사용 방법 (0) | 2024.05.22 |
| 티스토리 블로그 이전 발행 글 링크를 사용해야 하는 이유 (5) | 2024.05.17 |



