블로그 카테고리를 설정해서 글을 작성하면 글을 분류하기 쉽고 방문자도 원하는 주제의 글을 찾아서 읽기 쉽다. 티스토리에서는 관리자 페이지에서 간단하게 카테고리를 설정할 수 있는데, 설정을 마친 후 카테고리 디자인 수정 방법을 알아보려고 한다.
참고로 이 글에서는 티스토리 북클럽 스킨을 기준으로 css 디자인 변경 내용을 안내하고 있다. 북클럽 스킨 및 카테고리 설정 관련 내용은 아랫글을 참고하자.
티스토리 블로그 스킨 설정 방법, 북클럽 추천 이유
티스토리 블로그 스킨은 방문자에게 보이는 블로그 디자인으로 전체 화면이나 글·제목 폰트, 사이드바 구성 등이 포함된다. 블로그 운영의 핵심은 글 콘텐츠에 있는 만큼 좋은 글을 잘 쓰는 것
dailyspace.tistory.com
티스토리 블로그 카테고리 설정 방법
블로그에 작성한 글을 카테고리를 정해서 나눠두면 방문자에게 깔끔한 인상을 줄 수 있다. 방문자는 현재 글이 마음에 들면 같은 카테고리 내 다른 글도 읽어보려고 할 때가 있다. 이때도 기존
dailyspace.tistory.com
티스토리 CSS 스킨편집

카테고리 디자인 편집을 위해서는 먼저 '티스토리 블로그 관리 홈 - 왼쪽 메뉴 중 스킨 편집'으로 들어가면 된다.

다음 화면에서 현재 사용 중인 스킨 영역이 보이고 [html 편집] 버튼이 있다면 클릭하자.

그러면 화면 위에 위처럼 경고 창이 팝업 되는데 [확인] 버튼을 클릭하면 편집 페이지로 올 수 있다.

이후 화면 오른쪽 위에 큰 글씨로 HTML / CSS / 파일업로드 메뉴가 보이면 CSS 선택 - 편집 영역 빈 곳 아무 곳 마우스 왼쪽 클릭 - Ctrl + F 입력 - .sidebar .category ul li ul를 입력하자. (아니면 북클럽 스킨 첫 적용 기준으로 CSS열 2167번)
북클럽 사이드바 카테고리에 해당하는 클래스 이름은 .sidebar .category ul li ul 이다. 이제 관련 이름들이 몇 개 보이는데 이 부분을 수정하면 카테고리 디자인 변경이 가능하다.
카테고리 CSS 디자인 설정
북클럽 기본 사이드바 카테고리는 글씨도 작고 회색 계열이라서 눈에 잘 띄지 않는 것 같다. 물론 블로그 글이 마음에 드는 방문객이라면 관련 글을 잘 찾아서 읽겠지만, 조금이라도 가독성을 높이려면 약간의 변경이 필요하다.
* CSS 코드 수정 후 화면 위 [미리보기]를 하면 화면이 새로고침 되면서 바꾼 설정이 적용된 화면으로 변경 - [적용]을 누르면 블로그에 적용됩니다.
* 아래는 카테고리 CSS 열 순서대로 살펴보겠습니다.
1.
.sidebar .category ul li ul {
padding-top: 8px;
}
- 카테고리 전체 영역 위에 공간을 주어서 맨 위의 HOME 이름과의 간격
- padding- top 숫자가 높을수록 카테고리 영역과 HOME 사이 간격이 멀어짐
2.
.sidebar .category ul li ul li {
padding: 6px 0 7px;
font-weight: 400;
font-size: 1em;
}
- 메인 카테고리 글자 간격, 굵기, 글자 크기
- padding : 메인 카테고리 사이의 간격으로 숫자가 커지면 간격이 멀어짐 (위아래/양옆 동일하게 주려면 6px 0 처럼 설정해도 됨)
- font-weight : 메인/서브 카테고리 글자 굵기로 숫자가 커질수록 글자도 굵어지며 100 단위로 설정
- font-size : 메인 카테고리 글자 크기인데 em보다는 px(픽셀) 설정 추천
3.
.sidebar .category ul li ul li ul {
overflow: hidden;
margin-bottom: -4px;
padding-top: 16px;
}
- 서브 카테고리 영역 글자 간격 (메인에 속하는 서브 카테고리 묶음)
- overflow : hidden : 글자가 많으면 감추어주는데 변경하지 않는 것 추천
- margin-bottom : 서브 카테고리 영역 아래 간격
- padding-top :서브 카테고리 영역 위 간격
4.
.sidebar .category ul li ul li ul li {
position: relative;
padding: 3px 0 3px 9px;
/* border-left: 2px solid #eee; */
font-size: 0.8125rem;
}
- 서브 카테고리 글자 간격과 크기
- padding : 서브 카테고리 글자 간격
- font-size : 서브 카테고리 글자 크기로 px 단위 추천
- /* border-left: 2px solid #eee; */ : 서브 카테고리 옆의 줄 (아래 다른 설정이 되어 있으니 그대로 두는 것 추천)
5.
.sidebar .category ul li ul li ul li:before {
content: "";
position: absolute;
bottom: 7px;
left: 0;
width: 2px;
height: 100%;
background-color: #eee;
}
- 서브 카테고리 옆에 있는 회색 줄
- 회색 줄을 없애려면 .sidebar와 } 앞 뒤로 /* */ 주석 처리를 하거나 해당 코드 삭제
- bottom : 줄이 아래로 얼마나 길어지는지 간격
- left : 줄 오른쪽/왼쪽 위치 조정
- width : 줄 두께
-background-color : 줄 색깔
6.
.sidebar .category ul li ul li ul li a {
color: #999;
}
- 서브 카테고리 글자 색상
- 기본 #999로 설정되어 있지만, 원하는 색으로 변경 가능
* 메인 카테고리 글자 기본/호버(마우스 올렸을 때) 색깔 변경
메인 카테고리 글자와 호버 색깔을 변경하려면 CSS 2159와 2163열로 이동하면 아래 클래스 이름을 찾을 수 있다. (위 1번 메인 카테고리와 HOME 설정 이름 바로 위에 있음)
.sidebar .category ul li a {
color: #555;
}
.sidebar .category ul li a:hover {
color: #333;
}
순서대로 메인 카테고리 이름과 호버 색깔인데 원하는 색상으로 변경하면 된다.

테스트로 글자 크기와 색깔, 서브 카테고리 옆 줄 색깔 등을 변경 후 위와 같은 스타일을 완성했는데, 혹시 코드가 필요하면 아래 링크를 참고해 주세요.

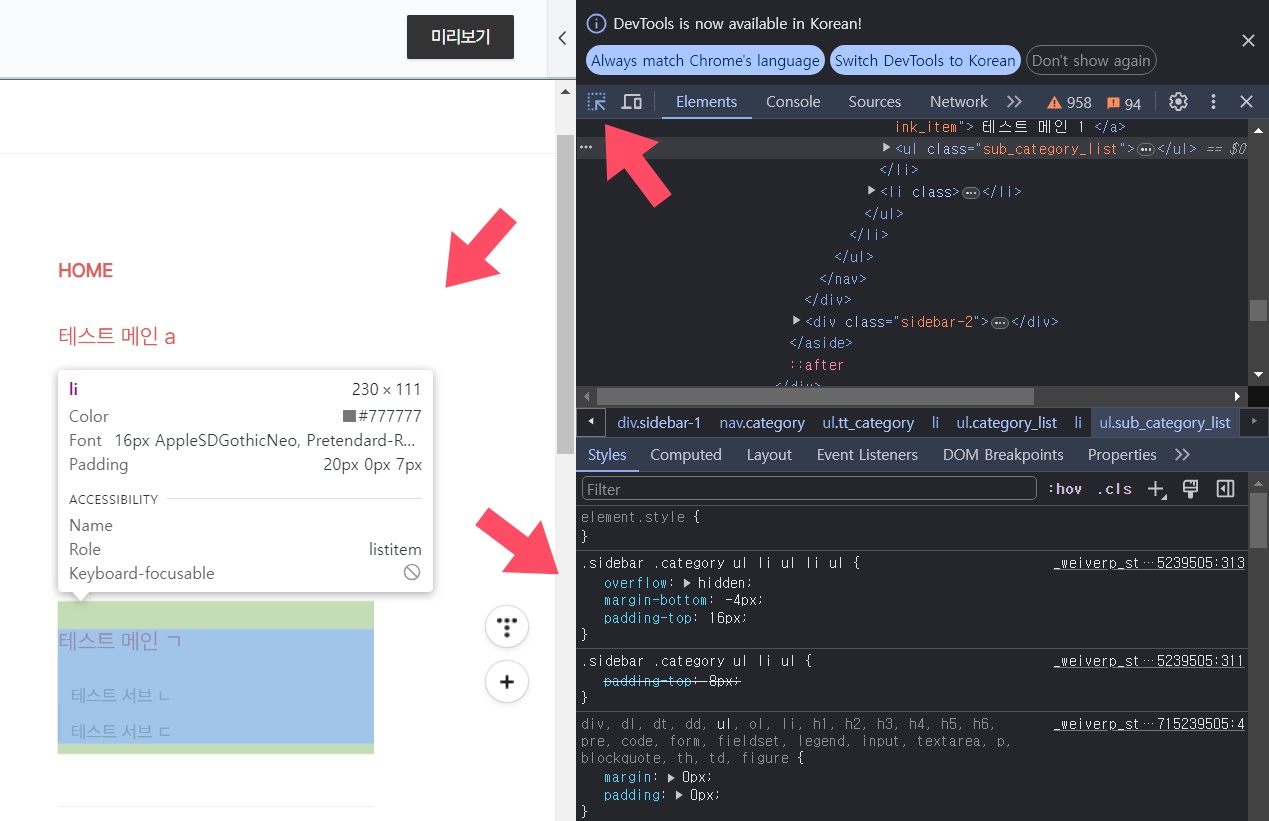
만약 CSS 화면에서 매번 숫자 변경 후 [새로고침]을 하기 번거롭다면, [F12] 키를 누르고 개발자 도구를 활용하면 좋습니다.
1. 화면 왼쪽 점선 화살표 클릭
2. 검사할 요소 클릭
3. 개발자 창에 클래스 이름이 나오면 숫자 변경 및 실시간 변경 확인
4. 코드 복사 후 티스토리 CSS 편집 창 붙여 넣고 [적용] 후 마무리
'블로그 정보 > 티스토리' 카테고리의 다른 글
| 티스토리 블로그 방문자수 표시 장단점 감추는 방법 (0) | 2024.06.26 |
|---|---|
| 티스토리 블로그 목차 사용법과 장단점 정리 (0) | 2024.06.16 |
| 티스토리 블로그 단축키 기능 사용 방법 (0) | 2024.05.22 |
| 티스토리 블로그 이전 발행 글 링크를 사용해야 하는 이유 (0) | 2024.05.17 |
| 티스토리 카테고리 글 더 보기 제목 날짜 밑줄 설정 방법 (0) | 2024.05.09 |
| 티스토리 블로그 북클럽 스킨 회색 줄 없애는 방법 (0) | 2024.05.07 |
| 티스토리 블로그 본문 줄 글자 단어 간격 조정 방법 (0) | 2024.05.03 |
| 티스토리 블로그 저작권 표시 방법 안내 (0) | 2024.04.27 |



