티스토리 블로그에 스킨을 적용하고 계속 운영하다 보면 일부 디자인은 꼭 변경하고 싶은 곳이 있을 것이다. 이는 블로그 운영자의 디자인 취향에 따라 특정 요소를 더 예쁘게 꾸미거나 반대로 불필요한 요소를 삭제하는 것에 해당한다.

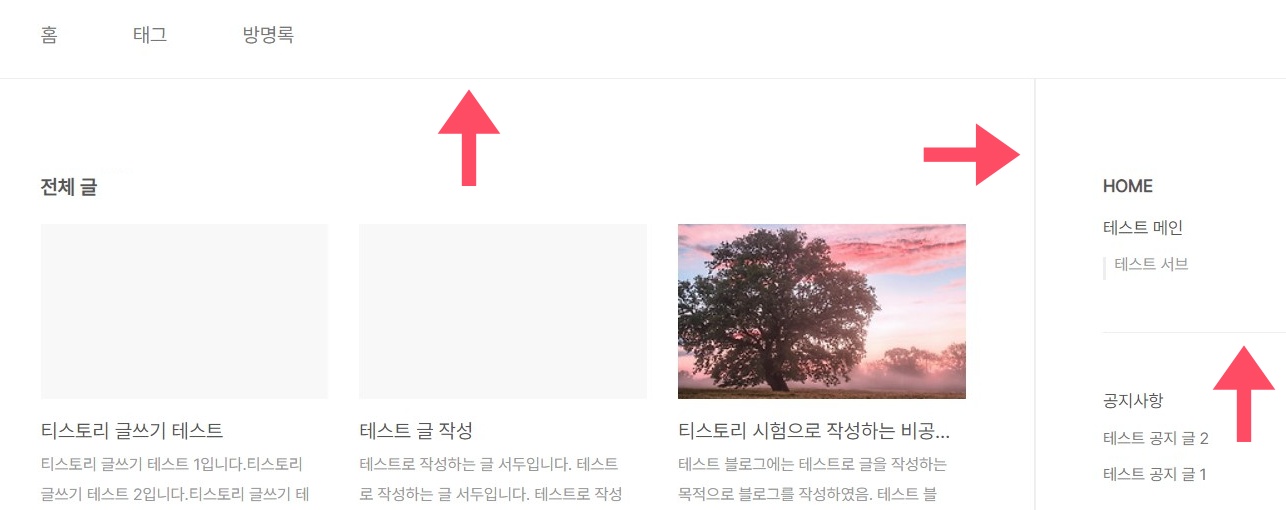
티스토리 기본 제공 스킨 중 북클럽은 디자인과 레이아웃이 깔끔한 장점이 있는 스킨이다. 하지만 북클럽 적용 후 화면에 보이는 회색 줄이 불필요하다고 느낄 수 있는데 간단한 설정을 마치면 바로 회색 줄을 없앨 수 있다.
참고 글
티스토리 블로그 스킨 설정 방법, 북클럽 추천 이유
티스토리 블로그 스킨은 방문자에게 보이는 블로그 디자인으로 전체 화면이나 글·제목 폰트, 사이드바 구성 등이 포함된다. 블로그 운영의 핵심은 글 콘텐츠에 있는 만큼 좋은 글을 잘 쓰는 것
dailyspace.tistory.com
북클럽 회색 줄 제거 방법

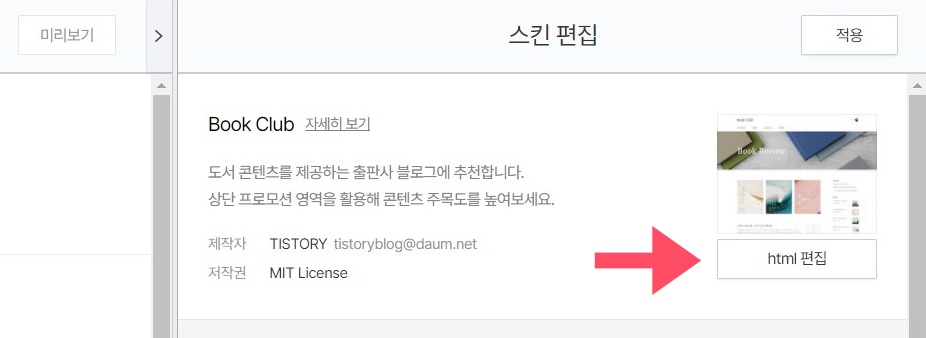
블로그 디자인 변경은 블로그 css 설정 창에서 진행해야 한다. 티스토리 로그인 후 블로그 관리 홈 왼쪽 메뉴 중 꾸미기의 [스킨 편집] - [html 편집] 버튼을 클릭하면 된다.
"html 및 CSS 편집으로 인해 발생하는 문제는 직접 수정하셔야 합니다. 계속 진행하시겠습니까?"
버튼 클릭 시 위 메시지가 뜨면 [확인] 버튼을 누르고 진행할 수 있다.

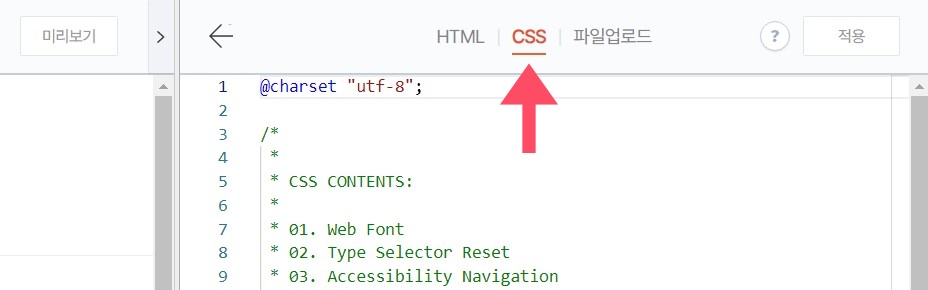
편집 창 위에 HTML 문구 옆 CSS를 클릭하면 CSS 요소 수정과 편집이 가능하다. 북클럽 스킨은 헤더, 사이드바, 카테고리 등에 회색 줄이 설정되어 있는데 우선 각 클래스 이름을 찾아야 한다.
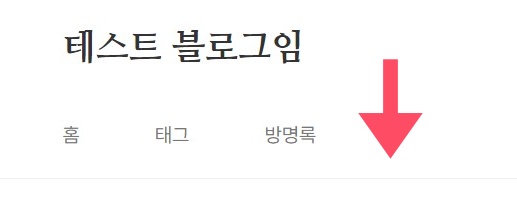
헤더 아래 회색 줄
카테고리 아래 회색 줄
사이드바 왼쪽 회색 줄
서브 카테고리 왼쪽 회색 줄
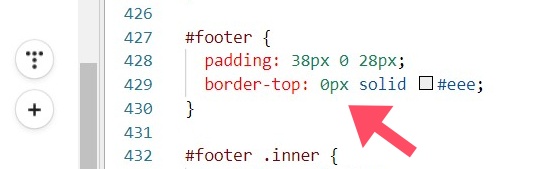
푸터 위 회색 줄
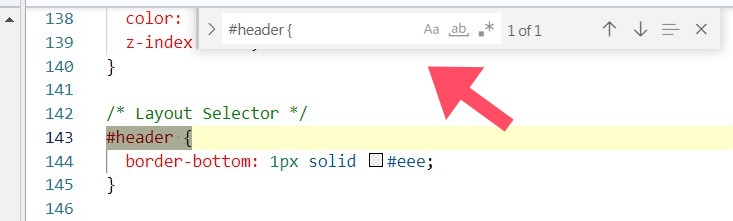
헤더 아래 회색 줄


/* Layout Selector */
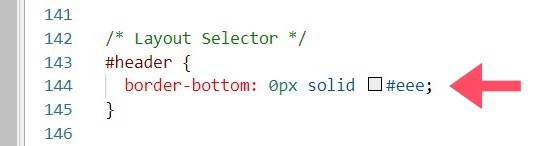
css 창 142번 열로 오면 /*Layout Selector*/ 바로 아래 #header가 보인다.
border-bottom은 헤더 요소 아래 줄을 말하는데 기본 값이 1픽셀, solid 선, #eee 색으로 지정되어 있다. 이 1픽셀 숫자를 0px로 수정하면 헤더 아래 회색 줄은 보이지 않는다.
* 숫자 변경 후 편집창 상단의 [미리보기]를 누르면 화면이 새로고침되면서 변경 사항을 확인할 수 있습니다. 모든 변경을 바치면 css 창 오른쪽 상단의 [적용] 버튼을 클릭해서 저장해주세요.


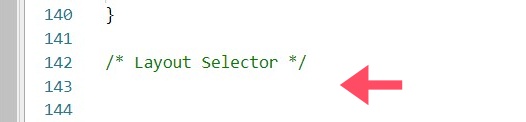
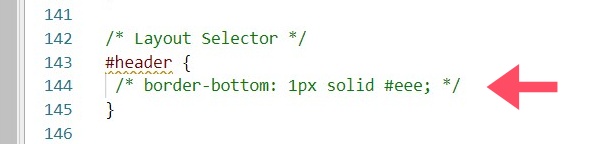
또는 왼쪽처럼 #header, border-bottom 요소를 아예 삭제하거나 오른쪽처럼 border-bottom 요소 앞 뒤에 주석(/* */)을 설정해도 회색 줄은 나타나지 않는다. 참고로 주석 사이의 요소는 녹색으로 되면서 블로그에 반영되지 않는데 보통 css를 디자인할 때 메모 용도로 활용하기도 한다.
카테고리 아래 회색 줄


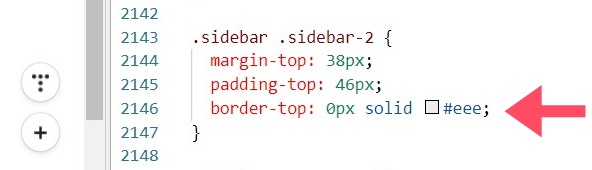
2143열의 .sidebar .sidebar-2를 찾은 다음, border-top의 1px을 0px로 바꾸면 회색 줄을 없앨 수 있다. 혹은 border-top: 1px solid #eee; 부분을 아예 삭제하거나 /* border-top: 1px solid #eee; */처럼 주석 처리 해도 된다.
사이드바 왼쪽 회색 줄


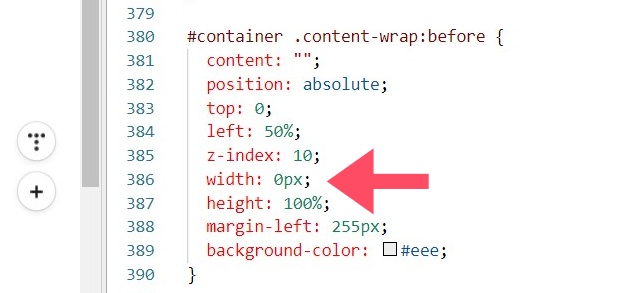
css 창 380열로 오면 #container .content-wrap:before 요소가 보인다. 전체 사이드바 클래스 이름이 container .content-wrap인데 :before이 있는 건 사이드바 앞에 오는 요소라는 뜻이 된다.
이 중 width: 1px;을 0px로 변경하면 사이드바 회색 줄이 사라질 것이다. 또는 앞서 살펴본 대로 width: 1px만 삭제하거나 주석 처리 혹은 #container .content-wrap:before { } 전체를 삭제해도 괜찮다.
하지만 전체 클래스 이름을 삭제하는 것이 불안하거나 혹시 나중에 다시 회색 줄을 사용할 수 있다고 생각하면 /* width: 1px; */로 주석 처리 하는 것이 가장 좋다. (나중에 사용할 때는 주석만 제거)
서브 카테고리 왼쪽 회색 줄


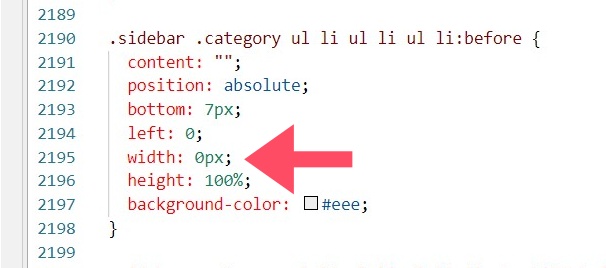
css 창 2190열에 .sidebar .category ul li ul li ul li:before가 있다. 서브 카테고리 앞에 오는 요소를 설정한 부분인데 width: 2px를 0px로 변경하거나 /* width: 2px; */ 처럼 주석을 붙여도 된다.
푸터 위 회색 줄



참고로 각 요소는 css열에서 클래스 이름 번호를 찾거나 css창 아무 곳 클릭 후 Ctrl+F키를 눌러서 직접 입력해도 됩니다. 모든 클래스 이름은 메모장에 첨부했는데 필요하면 복사해서 사용해주세요.
관련 글
티스토리 설정 공략집
티스토리를 처음 운영하면 블로그 설정 방법에 관해 여러 가지 궁금증이 생길 수 있습니다. 아래는 블로그 기본 설정에 관한 내용을 정리했는데 링크를 클릭하면 해당 글 페이지의 내용을 볼 수
dailyspace.tistory.com
'블로그 정보 > 티스토리 설정' 카테고리의 다른 글
| 티스토리 블로그 목차 사용법과 장단점 정리 (0) | 2024.06.16 |
|---|---|
| 티스토리 블로그 단축키 기능 사용 방법 (0) | 2024.05.22 |
| 티스토리 블로그 이전 발행 글 링크를 사용해야 하는 이유 (5) | 2024.05.17 |
| 티스토리 카테고리 글 더 보기 제목 날짜 밑줄 설정 방법 (0) | 2024.05.09 |
| 티스토리 블로그 본문 줄 글자 단어 간격 조정 방법 (3) | 2024.05.03 |
| 티스토리 블로그 저작권 표시 방법 안내 (0) | 2024.04.27 |
| 티스토리 블로그 홈 화면 최신 글, 커버 설정 방법 (0) | 2024.04.23 |
| 티스토리 블로그 글 쓸 때 임시저장 해야 하는 이유 (4) | 2024.04.22 |



