블로그 사이드바에 메뉴를 구성했는데 메뉴 이름 글자가 눈에 잘 띄지 않으면 방문자도 무심코 지나칠 수 있다. 티스토리는 간단한 css 설정을 통해 사이드바 제목(헤더)의 디자인 변경이 가능한데 아래 내용을 정리하였다.
* 이 글은 북클럽 스킨 기준이며 최신글/인기글 목록을 분리한 것을 기본으로 합니다.
사이드바 메뉴 이름 디자인 변경 방법

북클럽 스킨을 막 적용했다면 메뉴 이름은 글자도 작고 색깔도 회색이라서 잘 눈에 띄지 않는다.

이름 디자인을 하려면 티스토리 관리 홈 - 왼쪽 메뉴 중 스킨 편집 이동 후 위 [html] 버튼을 누르면 된다.

화면에 문제 발생 안내 창이 뜨면 [확인] 버튼을 누르고 계속 진행할 수 있다.

다음 화면 위에서 CSS 탭 선택 - 아래 화면 아무 곳에 마우스 왼쪽 클릭 후 Ctrl+F 키를 입력하면 Find 검색 창이 나타난다. 이곳에 .sidebar h2를 입력하거나 화면 스크롤을 2120 열까지 내려 보자. (추가한 코드에 따라 열 숫자는 다를 수 있음)

.sidebar h2는 사이드바 전체 메뉴 이름(h2)을 관할하는 클래스 이름이다. (공지사항, 인기글, 최신글, 댓글..) 해당 이름 {} 사이에 있는 코드를 변경하면 되는데 예시로 이 블로그에 적용한 내용은 아래와 같다.

변경할 코드는 스크린샷 빨간 막대 부분 전체가 된다. 우선 제목 글자 크기를 17px로 키우고 글자와 배경색, 주변 여백을 지정하였다. 코드를 복사해서 붙여 넣었다면 잘 나오는지 확인을 위해 [미리보기] 버튼을 눌러보자.

잘 붙여 넣었다면 위처럼 잘 나오는 것을 확인할 수 있을 것이다. 참고로 위 디자인은 임의로 정한 것이라서 자신의 취향에 맞게 세부 내용을 수정해도 상관없다.
작업은 이대로 마쳐도 되겠는데 사이드바에 '전체 방문자'를 설정했다면 아래 내용도 확인해 보자.

북클럽 스킨의 전체 방문자 기본 디자인은 제목 글자 위에 짧은 가로 줄이 그어져 있다. 그래서 조금 전 .sidebar h2에 코드 적용을 마치면, 전체 방문자는 가로줄까지 제목 영역으로 인식이 돼서 위처럼 뚱뚱한 디자인이 나오게 된다.
이를 해결하는 방법은 두 가지인데,
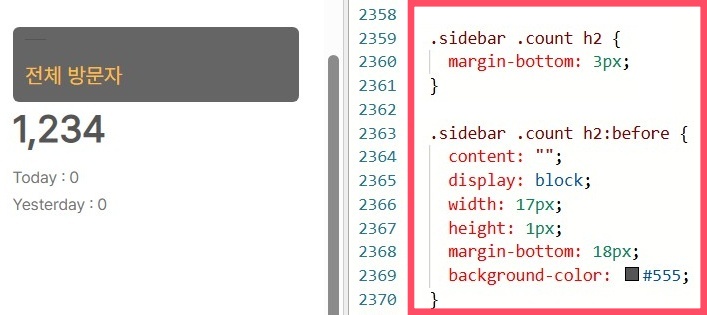
1. 가로 줄 없애기 : .sidebar .count h2:before {...} 부분을 모두 없애면 전체 방문자 제목 디자인이 나머지 메뉴와 같아진다.
* .sidebar .count h2 {margin-bottom: 3px;}는 그대로 둬야 한다.
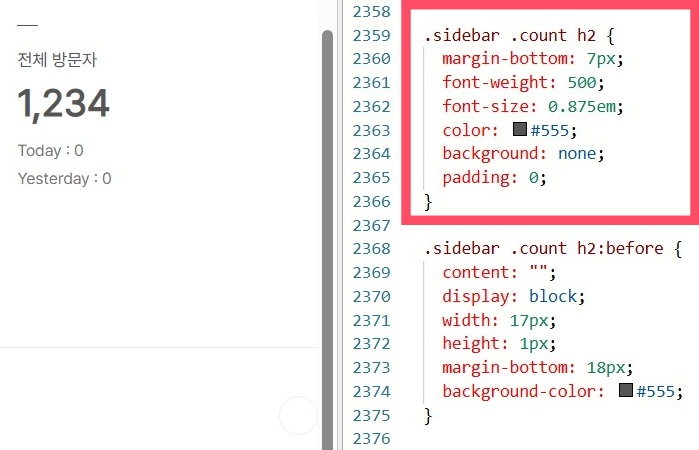
2. 전체 방문자만 원래 상태 유지 : .sidebar . count h2 부분에 추가 코드를 입력하면 북클럽 스킨 초기 상태를 유지할 수 있다.
* 원하는 디자인이 있다면 따로 코드를 정하면 된다.

즉, 맨 처음에 적용한 .sidebar h2(전체 메뉴 제목) 설정은 그대로 두고 위 빨간 네모의 .sidebar .count h2(전체 방문자 제목) 부분만 변경하는 방법으로 보면 된다. 위 메모장 다운로드 후 코드를 복사해서 붙여 넣으면 위처럼 원래 북클럽 스킨 상태를 유지할 수 있다.
만약 여기서도 제목 위 가로줄이 필요 없다면 .sidebar .count h2:before {...} 부분을 지우면 된다. 코드 입력 후 [미리보기] 버튼을 눌러서 적용 여부 확인 후 [적용] 버튼을 누르면 작업을 마칠 수 있다.
참고 글
티스토리 설정 공략집
티스토리를 처음 운영하면 블로그 설정 방법에 관해 여러 가지 궁금증이 생길 수 있습니다. 아래는 블로그 기본 설정에 관한 내용을 정리했는데 링크를 클릭하면 해당 글 페이지의 내용을 볼 수
dailyspace.tistory.com
티스토리 블로그 스킨 설정 방법, 북클럽 추천 이유
티스토리 블로그 스킨은 방문자에게 보이는 블로그 디자인으로 전체 화면이나 글·제목 폰트, 사이드바 구성 등이 포함된다. 블로그 운영의 핵심은 글 콘텐츠에 있는 만큼 좋은 글을 잘 쓰는 것
dailyspace.tistory.com
티스토리 블로그 사이드바 효과와 설정 방법
블로그나 홈페이지 본문 영역 옆에 사이드바를 배치하면 블로그 내 추가 정보를 제공함으로써 방문자 경험에도 좋은 영향을 줄 수 있다. 물론 블로그 디자인에 정답은 없어서 운영자의 생각이
dailyspace.tistory.com
티스토리 블로그 새글 발행 아이콘 N 변경 방법
티스토리에서 글 작성 시 지정한 카테고리 목록에 새 글 아이콘(N)을 나타나게 할 수 있다. 카테고리 목록은 보통 블로그 사이드바에 나오게 설정할 수 있는데 북클럽(BookClub) 외 다른 기본 제공
dailyspace.tistory.com
'블로그 정보 > 티스토리 설정' 카테고리의 다른 글
| 티스토리 북클럽 스킨 사이드바 최신글 인기글 나누는 방법 (1) | 2025.04.12 |
|---|---|
| 티스토리 블로그 키워드 검색 티스워드 활용 방법 (2) | 2025.02.09 |
| 티스토리 사이드바 최신글 댓글 글자 수 줄 설정하는 방법 (2) | 2024.11.30 |
| 오블완 티스토리 매일 글쓰기 챌린지 종료와 참여 후기 (2) | 2024.11.28 |
| 티스토리 메인 페이지 운영 팁에 제 글이 올라갔네요 (0) | 2024.11.22 |
| 티스토리 댓글 비밀글 자물쇠 숨기는 방법 (매크로댓글 차단) (5) | 2024.11.21 |
| 티스토리 오블완 챌린지 예약글, 기타 주의사항 안내 (1) | 2024.11.09 |
| 블로그 글 티스토리 다음 메인 화면에 오르는 방법과 좋은 점 (7) | 2024.11.02 |



